ActivityOptionsICS alternatives and similar packages
Based on the "Animations" category.
Alternatively, view ActivityOptionsICS alternatives based on common mentions on social networks and blogs.
-
Lottie for Android, iOS, and React Native
Render After Effects animations natively on Android and iOS, Web, and React Native -
AndroidViewAnimations
Cute view animation collection. -
Material-Animations
Android Transition animations explanation with examples. -
UltimateAndroidReference
:rocket: Ultimate Android Reference - Your Road to Become a Better Android Developer -
ListViewAnimations
An Android library which allows developers to easily add animations to ListView items -
AndroidImageSlider
An amazing and convenient Android image slider. -
NineOldAndroids
Android library for using the Honeycomb animation API on all versions of the platform back to 1.0! -
Rebound
A Java library that models spring dynamics and adds real world physics to your app. -
shimmer-android
An easy, flexible way to add a shimmering effect to any view in an Android app. -
PhotoEditor
A Photo Editor library with simple, easy support for image editing using paints,text,filters,emoji and Sticker like stories. -
android-flip
A component for flip animation on Android, which is similar to the effect in Flipboard iPhone/Android -
ChatKit for Android
Android library. Flexible components for chat UI implementation with flexible possibilities for styling, customizing and data management. Made by Stfalcon -
CircleIndicator
A lightweight indicator like in nexus 5 launcher -
transitions-everywhere
Set of extra Transitions on top of Jetpack Transitions Library -
Music Player
From UI Proposal to Code :notes::arrow_forward: -
RecyclerViewItemAnimators
An Android library which provides simple Item animations to RecyclerView items -
Spotlight
Android Library that lights items for tutorials or walk-throughs etc... -
animate
An application demoing meaningful motion on Android -
ViewPagerTransforms
Library containing common animations needed for transforming ViewPager scrolling for Android v13+. -
FabulousFilter
Android library to animate Floating Action Button to Bottom Sheet Dialog and vice-versa -
AnimationEasingFunctions
Android Animation Easing Functions. Let's make animation more real! -
Slidr
Easily add slide to dismiss functionality to an Activity -
android-ripple-background
A beautiful ripple animation for your app -
CircularReveal
Lollipop ViewAnimationUtils.createCircularReveal for everyone 4.0+ -
ShimmerLayout
DEPRECATED - Memory efficient shimmering effect for Android applications by Supercharge. -
Rich Path Animator
💪 Rich Android Path. 🤡 Draw as you want. 🎉 Animate much as you can. -
Stfalcon ImageViewer
A simple and customizable Android full-screen image viewer with shared image transition support, "pinch to zoom" and "swipe to dismiss" gestures -
BaseAnimation
BaseAnimation network Android animation set, custom controls, nearly 200 kinds of source code! BaseAnimation, if a new version is updated automatically to remind everyone, I hope everyone will contribute their animated XML files or other source, together to create this open source app! -
EasyAndroidAnimations
Easy Android Animations is an animation library that aims to make android animations easier, with 50+ builtin animations, it allows you to introduce many complex animation effects in your application with one or two lines of code. -
Backboard
A motion-driven animation framework for Android. -
ColorPickerView
🎨 Android colorpicker for getting colors from any images by tapping on the desired color. -
SpeedView
Dynamic Speedometer and Gauge for Android. amazing, powerful, and multi shape :zap: -
PreLollipopTransition
Simple tool which help you to implement activity and fragment transition for pre-Lollipop devices. -
WhatTodo
A Simple Todo app design in Flutter to keep track of your task on daily basis. Its build on BLoC Pattern. You can add a project, labels, and due-date to your task also you can sort your task on the basis of project, label, and dates -
EasyFlipView
💳 A quick and easy flip view through which you can create views with two sides like credit cards, poker cards etc. -
TransitionPlayer
Android library to control Transition animates. A simple way to create a interactive animation. -
ArcAnimator
ArcAnimator helps to create arc transition animation: 2.3.+ -
FragmentAnimations
3D animation examples for support-v4 Fragment transition. -
Road Runner
Road Runner is a library for android which allow you to make your own loading animation using a SVG image -
EasingInterpolator
Thirty-one different easing animation interpolators for Android. -
TreeView
Android GraphView is used to display data in graph structures. -
Youtube UI/UX Animation
With MVVM Architecture pattern using Android Architecture Components This is a sample app demonstrating Youtube player animation using constraint layout -
AppIntroAnimation
AppIntroAnimation is a set of code snippets to make cool intro screen for your app with special Image Translation and Transformation animation effects. It is very easy to use and customize without adding third party library integrations. -
Android File Picker🛩️
FilePicker is a small and fast file selector library that is constantly evolving with the goal of rapid integration, high customization, and configurability~ -
React Native Tabbar Interaction
Tabbar Component For React-Native -
TextFieldBoxes
Material Design text field that comes in a box, based on (OLD) Google Material Design guidelines.
InfluxDB - Power Real-Time Data Analytics at Scale
* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of ActivityOptionsICS or a related project?
README
ActivityOptionsICS
本项目停止维护
=========== f you are thinking on customizing the animation of Activity transition then probably you would look for ActivityOptions.However ActivityOptions class introduced in Android 4.1 (Jelly bean). ActivityOptionsICS can make it use in 3.1+. The library provided some methods which can help you to customize the Activity Animation.
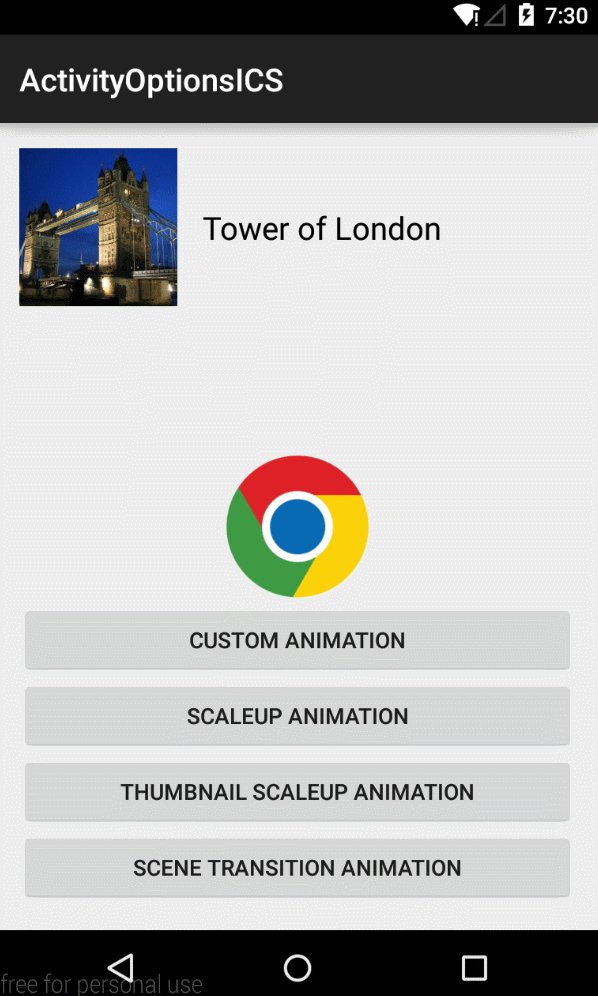
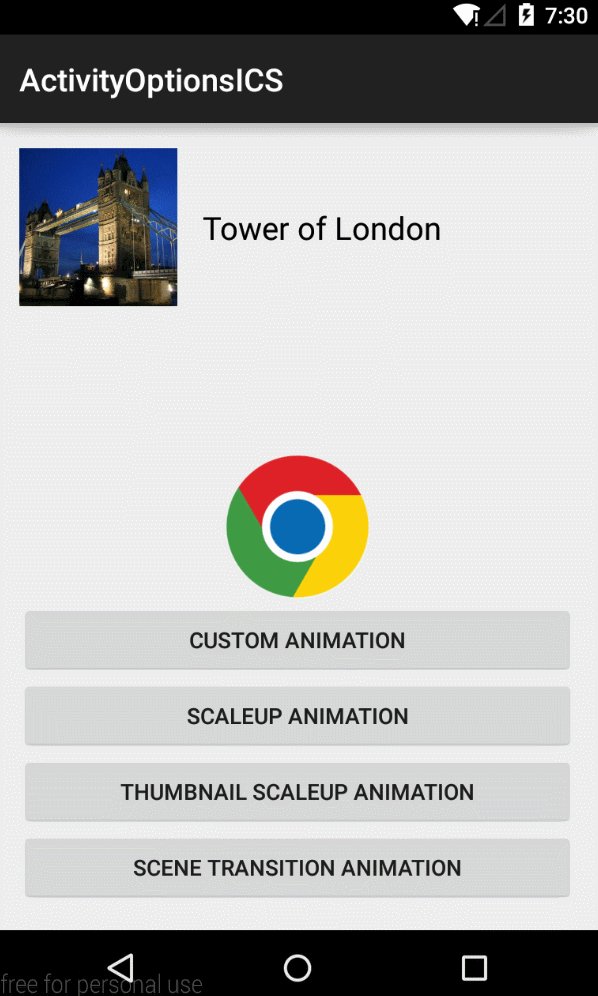
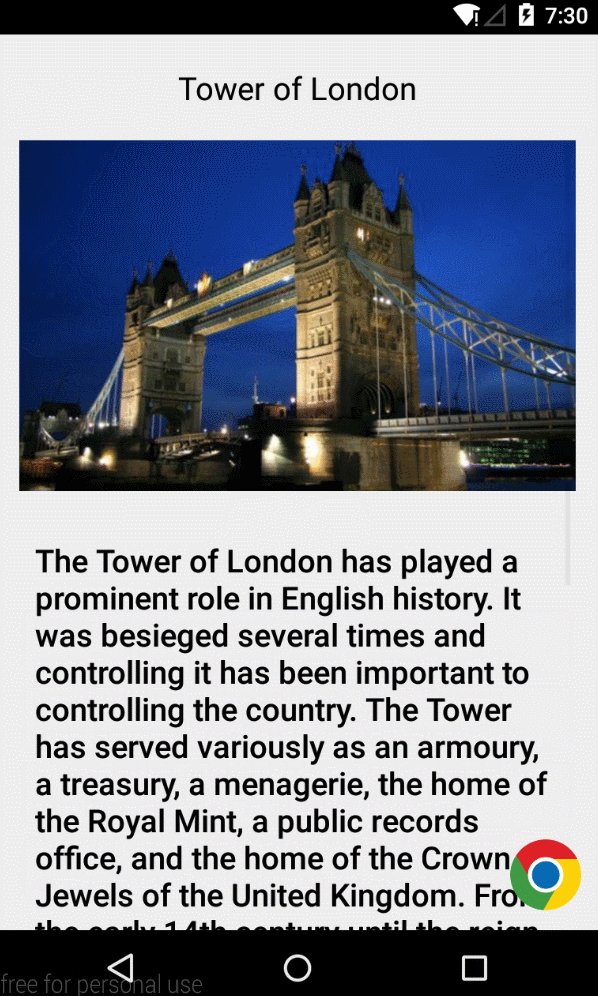
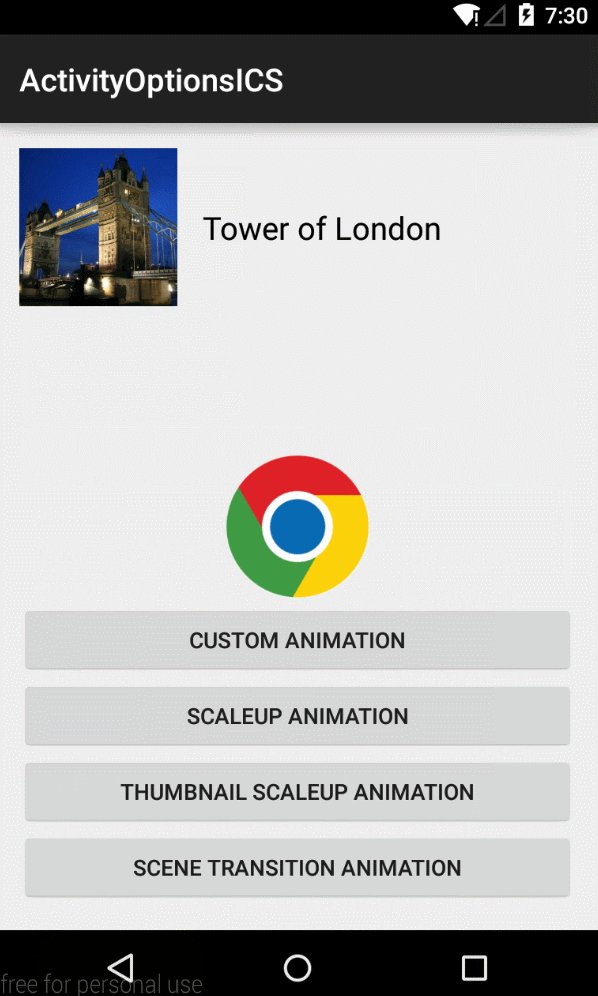
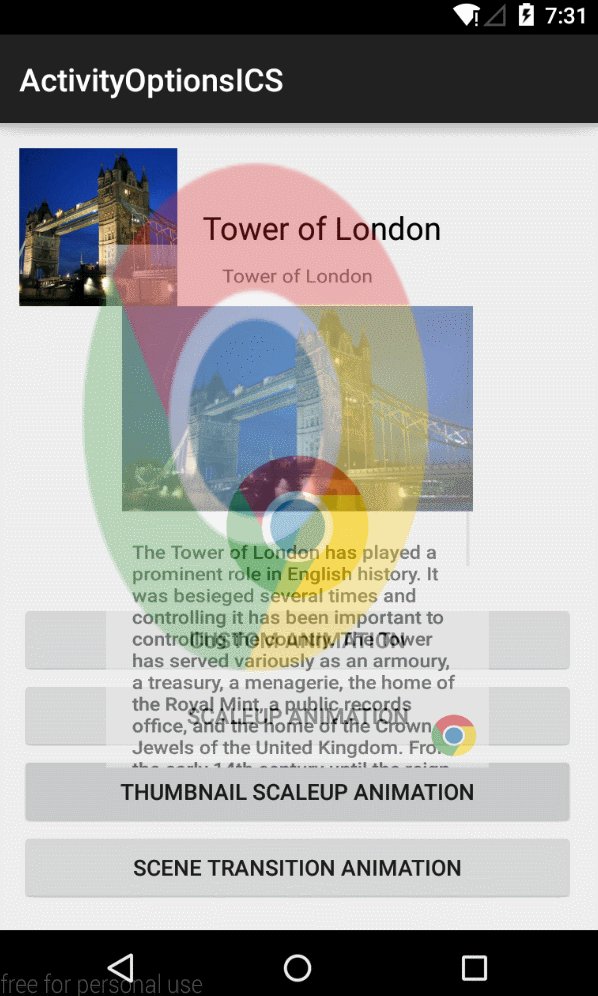
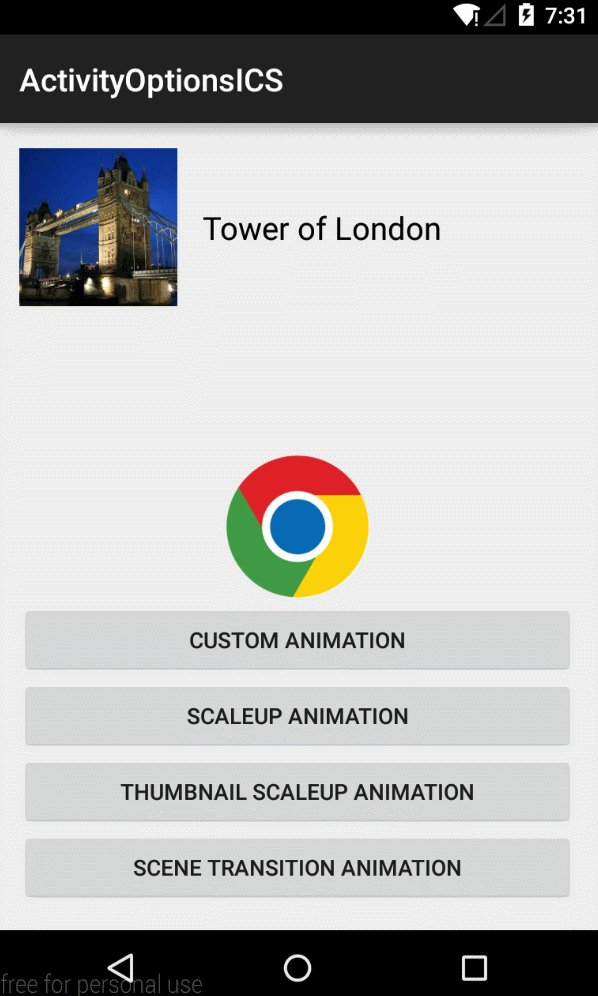
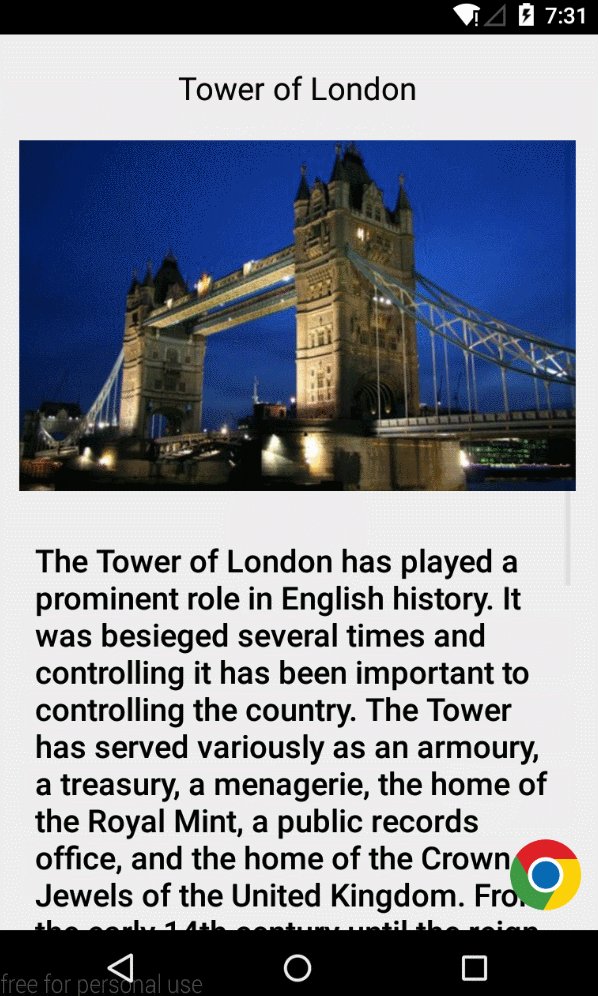
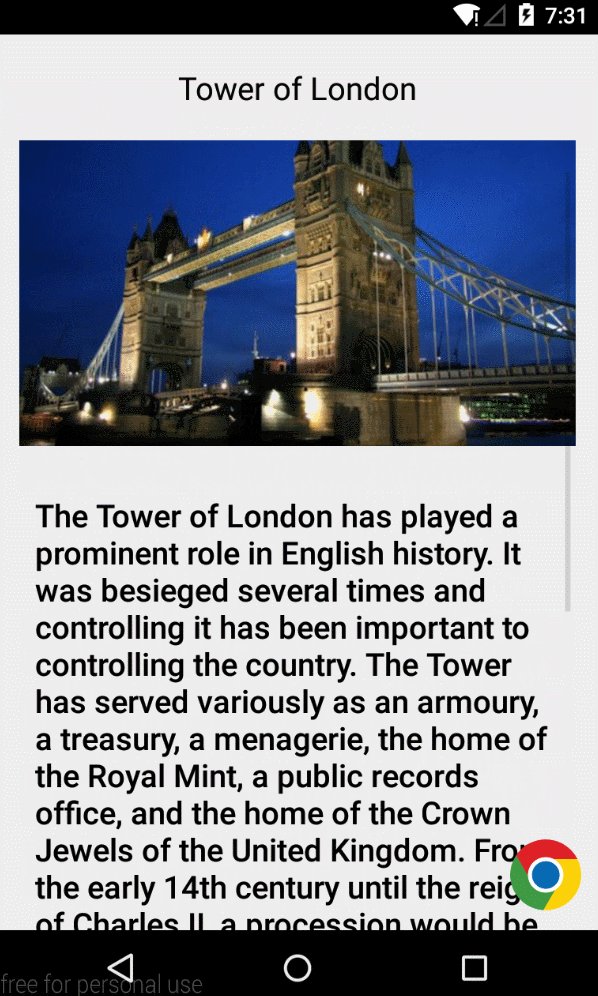
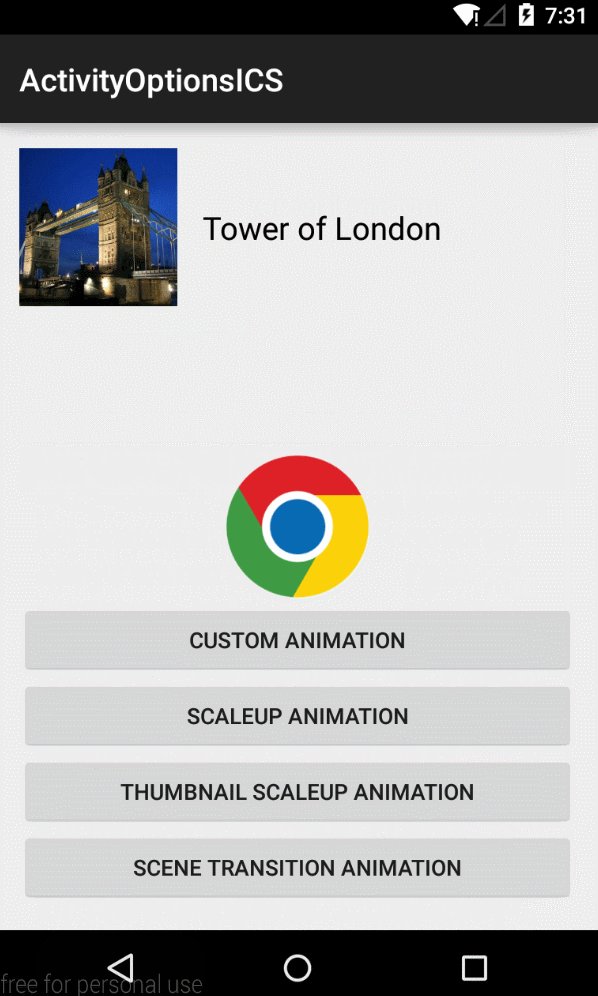
Screenshot
Please waiting for loading...




ActivityOptionsCompatICS
public static ActivityOptionsCompatICS makeCustomAnimation(Context context,int enterResId, int exitResId)
This method allows to pass custom animation and when the Atyctivi is launched, it gets rendered accordingly. Here you can pass animation for transitioning out Activity as well as for transitioning in Activity
public static ActivityOptionsCompatICS makeScaleUpAnimation(View source, int startX, int startY, int width, int height)
This method scales up the Activity from the initial size to its final representational size. It can be used to scale up the activity from the view which has launched this activity.
public static ActivityOptionsCompatICSmakeThumbnailScaleUpAnimation(View source, Bitmap thumbnail, int startX, int startY)
In this animation, a thumbnail of the activity scales up to the final size of the activity.
public static ActivityOptionsCompatICS makeSceneTransitionAnimation(Activity activity, View view, sharedElement,int sharedElementId)
This method carries the position of one shared element to the started Activity.The position of sharedElement will be used as the epicenter for the exit Transition.
public static ActivityOptionsCompatICS makeSceneTransitionAnimation(Activity activity, Pair... sharedElements)
This method carries the position of multiple shared elements to the started Activity. The position of the first element in sharedElements will be used as the epicenter for the exit Transition. The position of the associated shared element in the launched Activity will be the epicenter of its entering Transition.
ActivityCompatICS
- public static void startActivity(Activity activity, Intent intent, Bundle bundle)
TransitionCompat
- TransitionCompat.startTransition(this, R.layout.activity_target);
- TransitionCompat.finishAfterTransition(this);
How to use
If you want use this library, you only have to download this project, import it into your workspace and add the project as a library in your android project settings.
In MainActivity
makeCustomAnimation
public void customAnim() {
ActivityOptionsCompatICS options = ActivityOptionsCompatICS.makeCustomAnimation(this,
R.anim.slide_bottom_in, R.anim.slide_bottom_out);
ActivityCompatICS.startActivity(MainActivity.this, intent, options.toBundle());
}
makeScaleUpAnimation
public void scaleUpAnim(View view) {
ActivityOptionsCompatICS options = ActivityOptionsCompatICS.makeScaleUpAnimation(view,
0, 0, //拉伸开始的坐标
view.getMeasuredWidth(), view.getMeasuredHeight());//初始的宽高
ActivityCompatICS.startActivity(MainActivity.this, intent, options.toBundle());
}
makeThumbnailScaleUpAnimation
public void thumbNailScaleAnim(ImageView view) {
view.setDrawingCacheEnabled(true);
Bitmap bitmap = view.getDrawingCache();
ActivityOptionsCompatICS options = ActivityOptionsCompatICS.makeThumbnailScaleUpAnimation(
view, bitmap, 0, 0);
// Request the activity be started, using the custom animation options.
ActivityCompatICS.startActivity(MainActivity.this, intent, options.toBundle());
//view.setDrawingCacheEnabled(false);
}
makeSceneTransitionAnimation
screenTransitAnimByPair(
Pair.create((View)orginalImageView, R.id.target_imageView),
Pair.create((View)orginalTextView, R.id.target_textView),
Pair.create((View)chromeIView, R.id.target_chrome_imageView));
public void screenTransitAnimByPair(Pair<View, Integer>... views) {
isSceneAnim = true;
ActivityOptionsCompatICS options = ActivityOptionsCompatICS.makeSceneTransitionAnimation(
MainActivity.this, views);
ActivityCompatICS.startActivity(MainActivity.this, intent, options.toBundle());
}
In TargetActivity
1.make translucentTheme in style.xml
<style name="TranslucentTheme" parent="AppBaseTheme">
<item name="android:windowIsTranslucent">true</item>
</style
2.set targetActivity's theme in manifest.xml
<activity
android:name="com.example.activityoptionsjbtest.TargetActivity"
android:theme="@style/TranslucentTheme" />
3.start transition in targetActivity
public class TargetActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_target);
TransitionCompat.startTransition(this, R.layout.activity_target);
}
@Override
public void onBackPressed() {
//super.onBackPressed();
TransitionCompat.finishAfterTransition(this);
}
}
Developed By
Kale


