Animated Expanding ListView alternatives and similar packages
Based on the "Other Widget" category.
Alternatively, view Animated Expanding ListView alternatives based on common mentions on social networks and blogs.
-
AndroidSlidingUpPanel
This library provides a simple way to add a draggable sliding up panel (popularized by Google Music and Google Maps) to your Android application. Brought to you by Umano. -
BottomBar
(Deprecated) A custom view component that mimics the new Material Design Bottom Navigation pattern. -
ShortcutBadger
An Android library supports badge notification like iOS in Samsung, LG, Sony and HTC launchers. -
SystemBarTint
[DEPRECATED] Apply background tinting to the Android system UI when using KitKat translucent modes -
TapTargetView
An implementation of tap targets from the Material Design guidelines for feature discovery. -
android-viewbadger
[DEPRECATED] A simple way to "badge" any given Android view at runtime without having to cater for it in layout -
android-stackblur
Android StackBlur is a library that can perform a blurry effect on a Bitmap based on a gradient or radius, and return the result. The library is based on the code of Mario Klingemann. -
android-iconify
Android integration of multiple icon providers such as FontAwesome, Entypo, Typicons,... -
DraggablePanel
Android library used to create an awesome Android UI based on a draggable element similar to the last YouTube graphic component. -
aFileChooser
[DEPRECATED] Android library that provides a file explorer to let users select files on external storage. -
Swipecards
A Tinder-like Android library to create the swipe cards effect. You can swipe left or right to like or dislike the content. -
TourGuide
TourGuide is an Android library that aims to provide an easy way to add pointers with animations over a desired Android View -
StickyGridHeaders
An Android Library that makes it easy to make grid views with sectioned data and headers that stick to the top. -
FloatingView
FloatingView can make the target view floating above the anchor view with cool animation -
TileView
TileView is a subclass of android.view.ViewGroup that asynchronously displays, pans and zooms tile-based images. Plugins are available for features like markers, hotspots, and path drawing. -
Bubbles for Android
Bubbles for Android is an Android library to provide chat heads capabilities on your apps. With a fast way to integrate with your development. -
RippleView
View that imitates Ripple Effect on click which was introduced in Android L (for Android 2.3+) -
Android-ActionItemBadge
This library offers a simple method to add a small badge icon to your ActionBar-MenuItem -
SortableTableView
An Android library containing a simple TableView and an advanced SortableTableView providing a lot of customisation possibilities to fit all needs. -
ScratchView
ScratchView repo is UX Design involving scratch cards like views which are scratched to reveal the information they conceal. -
FabricView
A new canvas drawing library for Android. Aims to be the Fabric.js for Android. Supports text, images, and hand/stylus drawing input. The library has a website and API docs, check it out
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of Animated Expanding ListView or a related project?
README
For more details, visitAnimated-Expanding-ListView
Developed by @LeonardoCardoso.
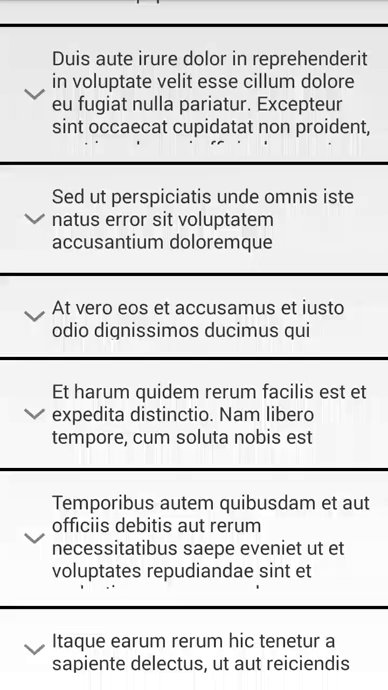
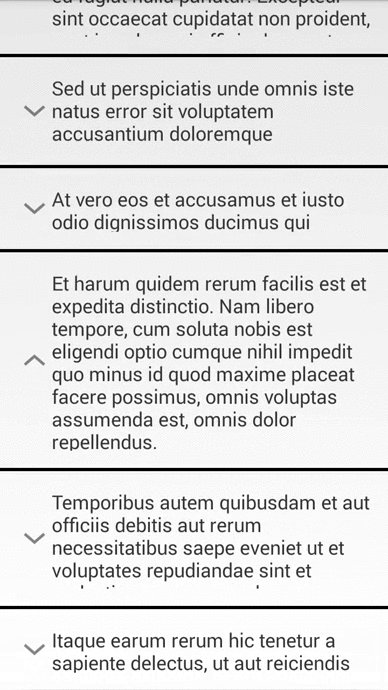
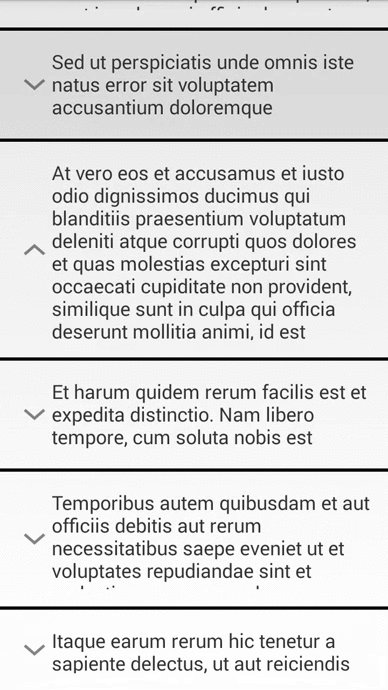
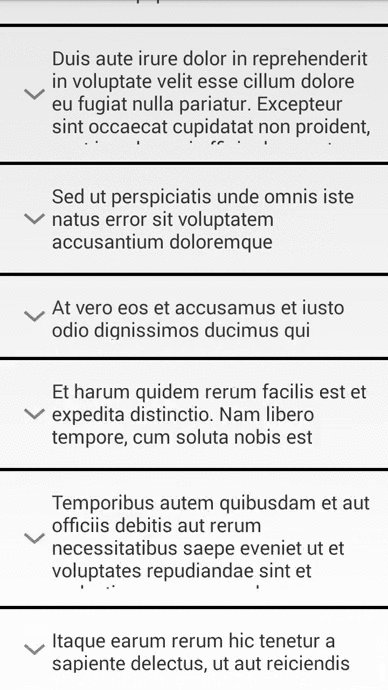
Animated Expanding ListView provides a fancy animation on expanding or collapsing the content of a listview item.
It works in all version of Android and it's very easy to adapt to your project.
How to use with Gradle
Simply add the repository to your build.gradle file:
repositories {
jcenter()
maven { url 'https://github.com/leonardocardoso/mvn-repo/raw/master/maven-deploy' }
}
And you can use the artifacts like this:
dependencies {
compile 'com.leocardz:aelv:1.1@aar'
// ...
}
Important
Your list adapter must extend ArrayAdapter<? yourListItem ?> Your listview item must extend from AelvListItem Right after you create your listview item, you need to call yourItem.setUp(int collapsedHeight, int expandedHeight, boolean isOpen); to setup the dimensions. Your listview item view holder must extend from AelvListViewHolder Right after you instantiate your view holder you need to call yourHolder.setViewWrap(viewWrap); and tell adapter that you are updating the item size calling holder.getViewWrap().setLayoutParams(new AbsListView.LayoutParams(AbsListView.LayoutParams.MATCH_PARENT, listItem.getCurrentHeight()));. Right before you return the view on your custom adapter, you must call yourItem.setHolder(yourHolder); You need to instantiate Aelv aelv = new Aelv(isAccordion, animationDuration, yourListItems, yourListView, yourAdapter); right after you setup your listview. Last thing: your must implement listview.setOnItemClickListener(); and insert this aelv.toggle(view, position); inside the listener and voilà!
Just check the app example to see it clearly.
| Normal | Accordion |
|---|---|
 |
 |
Contact
Contact me either by Twitter @leocardz or emailing me to [email protected].
License
Copyright 2014 Leonardo Cardoso
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
*Note that all licence references and agreements mentioned in the Animated Expanding ListView README section above
are relevant to that project's source code only.


