ChatMessageView alternatives and similar packages
Based on the "Other Widget" category.
Alternatively, view ChatMessageView alternatives based on common mentions on social networks and blogs.
-
AndroidSlidingUpPanel
This library provides a simple way to add a draggable sliding up panel (popularized by Google Music and Google Maps) to your Android application. Brought to you by Umano. -
BottomBar
(Deprecated) A custom view component that mimics the new Material Design Bottom Navigation pattern. -
ShortcutBadger
An Android library supports badge notification like iOS in Samsung, LG, Sony and HTC launchers. -
SystemBarTint
[DEPRECATED] Apply background tinting to the Android system UI when using KitKat translucent modes -
TapTargetView
An implementation of tap targets from the Material Design guidelines for feature discovery. -
android-viewbadger
[DEPRECATED] A simple way to "badge" any given Android view at runtime without having to cater for it in layout -
android-stackblur
Android StackBlur is a library that can perform a blurry effect on a Bitmap based on a gradient or radius, and return the result. The library is based on the code of Mario Klingemann. -
android-iconify
Android integration of multiple icon providers such as FontAwesome, Entypo, Typicons,... -
DraggablePanel
DISCONTINUED. Android library used to create an awesome Android UI based on a draggable element similar to the last YouTube graphic component. -
aFileChooser
DISCONTINUED. [DEPRECATED] Android library that provides a file explorer to let users select files on external storage. -
Swipecards
A Tinder-like Android library to create the swipe cards effect. You can swipe left or right to like or dislike the content. -
TourGuide
TourGuide is an Android library that aims to provide an easy way to add pointers with animations over a desired Android View -
StickyGridHeaders
DISCONTINUED. An Android Library that makes it easy to make grid views with sectioned data and headers that stick to the top. -
FloatingView
FloatingView can make the target view floating above the anchor view with cool animation -
TileView
TileView is a subclass of android.view.ViewGroup that asynchronously displays, pans and zooms tile-based images. Plugins are available for features like markers, hotspots, and path drawing. -
Bubbles for Android
Bubbles for Android is an Android library to provide chat heads capabilities on your apps. With a fast way to integrate with your development. -
RippleView
View that imitates Ripple Effect on click which was introduced in Android L (for Android 2.3+) -
Android-ActionItemBadge
This library offers a simple method to add a small badge icon to your ActionBar-MenuItem -
android-sliding-layer-lib
DISCONTINUED. Highly customizable SlidingLayer as you have seen in Wunderlist -
SortableTableView
An Android library containing a simple TableView and an advanced SortableTableView providing a lot of customisation possibilities to fit all needs. -
ScratchView
ScratchView repo is UX Design involving scratch cards like views which are scratched to reveal the information they conceal. -
FabricView
A new canvas drawing library for Android. Aims to be the Fabric.js for Android. Supports text, images, and hand/stylus drawing input. The library has a website and API docs, check it out
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of ChatMessageView or a related project?
README
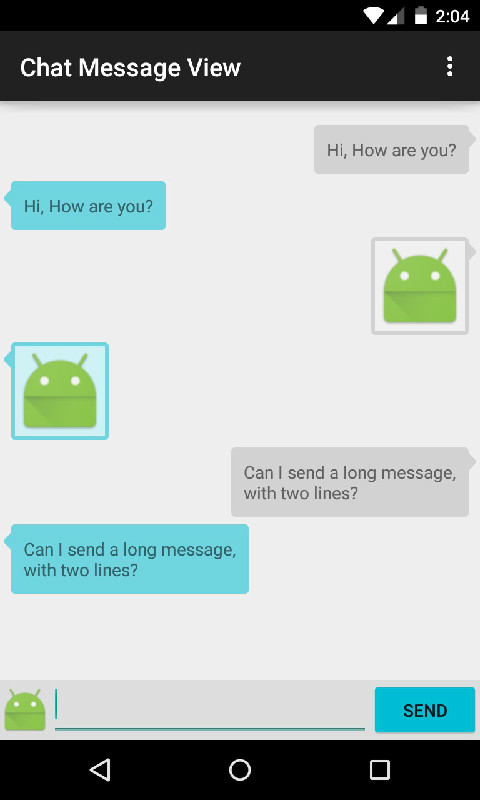
ChatMessageView
ChatMessageView helps you to create chat message view quickly like a typical chatting application. Its a container view, so you can add any type of message such as TextView or any customize TextView, ImageView, etc.
Features
- Can have any child inside of it.
- You can change color of
ChatMessageViewnormal and pressed. - Adjustable arrow position (top, bottom, left, right)
- Adjustable arrow gravity (start, end, center)
- Chat view without arrow
Sample Screen

Installation
add gradle dependency to your dependency list:
dependencies {
compile 'me.himanshusoni.chatmessageview:chat-message-view:1.0.7'
}
Use
- Include
ChatMessageViewin your xml of adapter view with content inside.
<me.himanshusoni.chatmessageview.ChatMessageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cmv_backgroundColor="#88BABABA"
app:cmv_backgroundColorPressed="#FFBABABA"
app:cmv_cornerRadius="3dp" >
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello" />
<!-- ... -->
</me.himanshusoni.chatmessageview.ChatMessageView>
Customization
Attributes:
app:cmv_arrowGravity="start|end|center"
app:cmv_arrowPosition="right|left|top|bottom"
app:cmv_arrowMargin="3dp"
app:cmv_contentPadding="10dp"
app:cmv_backgroundColor="#88BABABA"
app:cmv_backgroundColorPressed="#FFBABABA"
app:cmv_cornerRadius="3dp"
app:cmv_showArrow="true|false"
Description:
cmv_arrowGravitycontrols relative position of arrow. possible values arestart,endandcenter. default isleft.cmv_arrowPositioncontrols poition of the arrow outside the box. possible values areright,left,topandbottom. default isleft.cmv_arrowMargincontrols margin of arrow. Ifcmv_arrowPositionisleftorrightit controls top and bottom margin. else it controls left and right margin.cmv_contentPaddingadjusts padding of content within the box.cmv_backgroundColorsets background color ofChatMessageViewin normal mode including arrow.cmv_backgroundColorPressedsets background color ofChatMessageViewin pressed mode including arrow.cmv_cornerRadiussets corner radius of the box.cmv_showArrowshows / hides arrow fromChatMessageView.
developed to make programming easy.
by Himanshu Soni ([email protected])

