CircularImageView alternatives and similar packages
Based on the "ImageView Widget" category.
Alternatively, view CircularImageView alternatives based on common mentions on social networks and blogs.
-
subsampling-scale-image-view
Android library (AAR). Highly configurable, easily extendable deep zoom view for displaying huge images without loss of detail. Perfect for photo galleries, maps, building plans etc. -
TextDrawable
This light-weight library provides images with letter/text like the Gmail app. It extends the Drawable class thus can be used with existing/custom/network ImageView classes. Also included is a fluent interface for creating drawables and a customizable ColorGenerator. -
android-smart-image-view
Android ImageView replacement which allows image loading from URLs or contact address book, with caching -
android-cropimage
CropImage Activity from Gallery.apk packaged as a reusable Android library (4.0 and up). -
ByakuGallery
An open source Android library that allows the visualization of large images with gesture capabilities -
DexMovingImageView
DMIV aims to provide a flexible and customizable instrument for automated images moving on display. It provides scroll, gyroscope or time based moving. But you can create your own evaluator. -
Music Cover View
Subclass of ImageView that 'morphs' into a circle shape and can rotates. Useful to be used as album cover in Music apps. :dvd::notes: -
Android Parallax Image View
Create parallax and any other transformation effects on scrolling android ImageView -
AvatarImageGenerator
Android library to generate image avatar from the first letter of a username. Letter avatar like Gmail Android best practice
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of CircularImageView or a related project?
README
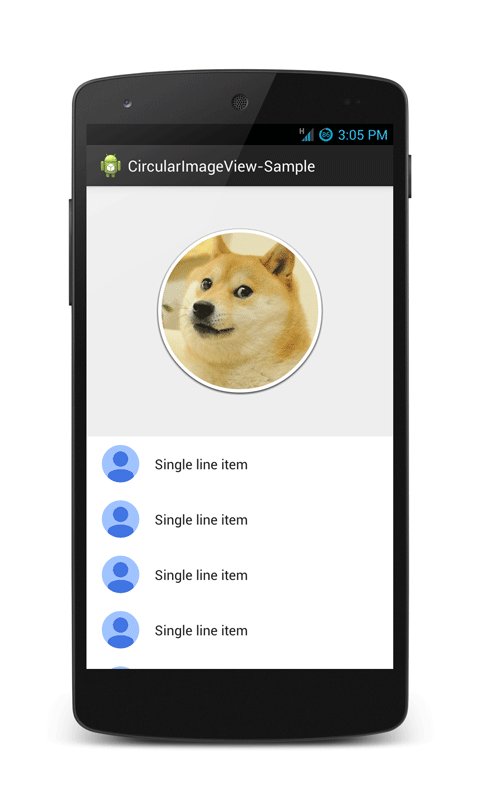
CircularImageView
Custom view for circular images in Android while maintaining the best draw performance

Usage
To make a circular ImageView, add this CircularImageView library to your project and add CircularImageView in your layout XML. You can also grab it via Gradle:
compile 'com.pkmmte.view:circularimageview:1.1'
or Maven:
<dependency>
<groupId>com.pkmmte.view</groupId>
<artifactId>circularimageview</artifactId>
<version>1.1</version>
</dependency>
XML
<com.pkmmte.view.CircularImageView
android:layout_width="250dp"
android:layout_height="250dp"
android:src="@drawable/image"
app:border="true"
app:border_color="#EEEEEE"
app:border_width="4dp"
app:shadow="true" />
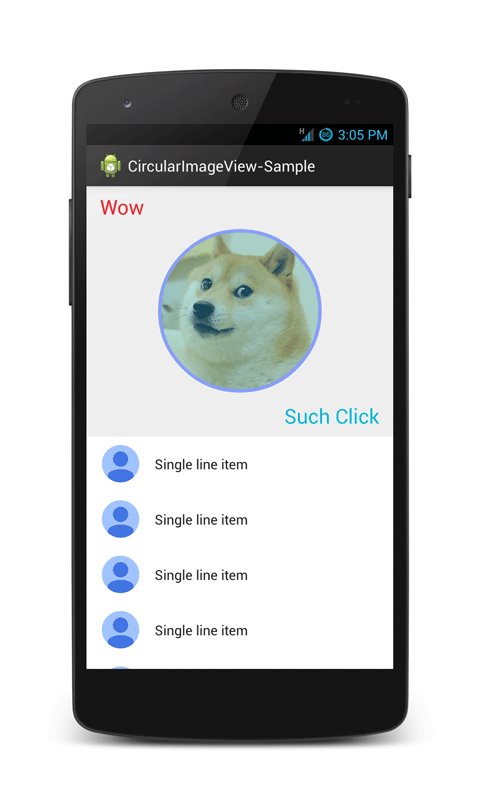
You may use the following properties in your XML to customize your CircularImageView.
Properties:
app:border(boolean) -> default falseapp:border_color(color) -> default WHITEapp:border_width(dimension) -> default 2dpapp:selector(boolean) -> default falseapp:selector_color(color) -> default TRANSPARENTapp:selector_stroke_color(color) -> default BLUEapp:selector_stroke_width(dimension) -> default 2dpapp:shadow(boolean) -> default false
JAVA
CircularImageView circularImageView = (CircularImageView)findViewById(R.id.yourCircularImageView);
circularImageView.setBorderColor(getResources().getColor(R.color.GrayLight));
circularImageView.setBorderWidth(10);
circularImageView.setSelectorColor(getResources().getColor(R.color.BlueLightTransparent));
circularImageView.setSelectorStrokeColor(getResources().getColor(R.color.BlueDark));
circularImageView.setSelectorStrokeWidth(10);
circularImageView.addShadow();
Developed By
Pkmmte Xeleon - www.pkmmte.com
License
The MIT License (MIT)
Copyright (c) 2014 Pkmmte Xeleon
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.
Based on a work at https://github.com/lopspower/CircularImageView.
*Note that all licence references and agreements mentioned in the CircularImageView README section above
are relevant to that project's source code only.

