ColorArcProgressBar alternatives and similar packages
Based on the "Progressbar/Progress View Widget" category.
Alternatively, view ColorArcProgressBar alternatives based on common mentions on social networks and blogs.
-
SmoothProgressBar
A small Android library allowing you to have a smooth and customizable horizontal or circular indeterminate ProgressBar -
LoadingDrawable
Some beautiful android loading drawable, can be combined with any view as the LoadingView or the ProgressBar. Besides, some Drawable can customize the loading progress too. -
KProgressHUD
An implement of ProgressHUD for Android, similar to MBProgressHUD, SVProgressHUD for iOS. -
AndroidFillableLoaders
Completely customizable progress based loaders drawn using custom CGPaths written in Swift -
CircleProgressBar
A circular android ProgressBar library which extends View, and the usage same as ProgressBar, It has solid,line and solid_line three styles. Besides, progress value can be freely customized. -
MaterialLoadingProgressBar
MaterialLoadingProgressBar provide a styled ProgressBar which looks like SwipeRefreshLayout's loading indicator(support-v4 v21+) -
DownloadProgressBar
DownloadProgressBar is an android library that delivers awesome custom progress bar. You can manipulate it's state in every way. -
RefreshActionItem
Android - An action bar item which acts both as a refresh button and as a progress indicator -
ColoringLoading
This project provide Coloring Loading View for Android. And this project is not using the image file! -
ACProgressLite
Android loading or progress dialog widget library, provide efficient way to implement iOS like loading dialog and progress wheel -
SlidingSquaresLoader
A simple progress loader inspired by Can you Code this UI? Volume 6! - https://stories.uplabs.com/can-you-code-this-ui-volume-6-7bd09fa6dd92#.nyh2zhpvb -
DelayedProgress
ProgressDialog that waits a minimum time to be dismissed before showing. Once visible, the ProgressDialog will be visible for a minimum amount of time to avoid "flashes" in the UI. -
StackedHorizontalProgressBar
:barber: [Android Library] Stacked dual progress indicator progress-bar -
ProgressDialog Library
A ProgressDialog Library for Android API 24+ apps provided by Techiness Overloaded (Developer name : Arunprasadh C). Quite Useful for showing progress during any operation. Has support for both Determinate and Indeterminate ProgressBar, Dark Theme, and NegativeButton.
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of ColorArcProgressBar or a related project?
README
ColorArcProgressBar
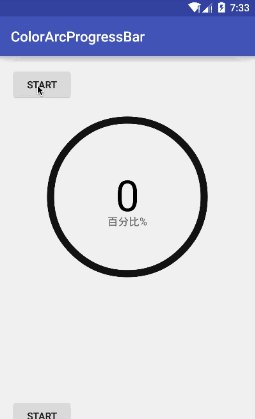
This is a customizable circular progressbar.It can achieve the effect of the QQ health's arc progress with XML. What's more, we can use it by only a few codes to do the beautiful and colorful dashboard to show current data.
Preview

Usage
1、Add Dependency in gradle
dependencies {
...
compile 'com.github.shinelw.colorarcprogressbar:library:1.0.3'
}
2、XML
<com.shinelw.library.ColorArcProgressBar
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center_horizontal"
android:id="@+id/bar1"
app:is_need_content="true"
app:front_color1="@color/colorAccent"
app:max_value="100"
app:back_width="10dp"
app:front_width="10dp"
app:total_engle="360"
app:is_need_unit="true"
app:string_unit="百分比%"
app:back_color="@android:color/darker_gray"
android:layout_marginBottom="150dp"
/>
3、Code
progressbar.setCurrentValues(100);
4、Customize
1)set arc total engle
app:total_engle="270"
2)set color gradient
app:front_color1="#00ff00"
app:front_color2="#ffff00"
app:front_color3="#ff0000"
3)set two arc width
app:back_width="2dp"
app:front_width="10dp"
4)set text(title,content,unit) in arc center
app:is_need_unit="true"
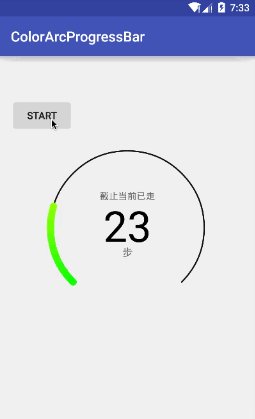
app:string_unit="步"
app:is_need_title="true"
app:string_title="截止当前已走"
preview like QQ health:

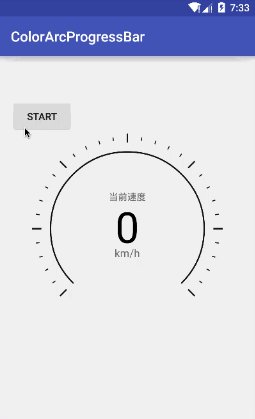
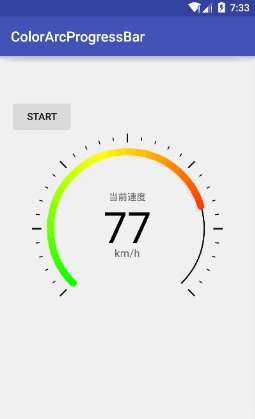
5)set dial
app:is_need_dial="true"
preview like dashboard:


