Header-View alternatives and similar packages
Based on the "Other Widget" category.
Alternatively, view Header-View alternatives based on common mentions on social networks and blogs.
-
AndroidSlidingUpPanel
This library provides a simple way to add a draggable sliding up panel (popularized by Google Music and Google Maps) to your Android application. Brought to you by Umano. -
BottomBar
(Deprecated) A custom view component that mimics the new Material Design Bottom Navigation pattern. -
ShortcutBadger
An Android library supports badge notification like iOS in Samsung, LG, Sony and HTC launchers. -
Litho (By Facebook)
A declarative framework for building efficient UIs on Android. -
SystemBarTint
[DEPRECATED] Apply background tinting to the Android system UI when using KitKat translucent modes -
DragSortListView
Android ListView with drag and drop reordering. -
TapTargetView
An implementation of tap targets from the Material Design guidelines for feature discovery. -
android-viewbadger
[DEPRECATED] A simple way to "badge" any given Android view at runtime without having to cater for it in layout -
android-stackblur
Android StackBlur is a library that can perform a blurry effect on a Bitmap based on a gradient or radius, and return the result. The library is based on the code of Mario Klingemann. -
AndroidViewHover
An elegant way to show your menu or messages. -
android-iconify
Android integration of multiple icon providers such as FontAwesome, Entypo, Typicons,... -
DraggablePanel
Android library used to create an awesome Android UI based on a draggable element similar to the last YouTube graphic component. -
android-pdfview
[DEPRECATED] A fast PDF reader component for Android development -
android-pathview
Android view with both path from constructed path or from svg. -
AndroidTreeView
AndroidTreeView. TreeView implementation for android -
aFileChooser
[DEPRECATED] Android library that provides a file explorer to let users select files on external storage. -
Swipecards
A Tinder-like Android library to create the swipe cards effect. You can swipe left or right to like or dislike the content. -
android-viewflow
A horizontal view scroller library for Android -
TourGuide
TourGuide is an Android library that aims to provide an easy way to add pointers with animations over a desired Android View -
MaterialIntroScreen
Inspired by Heinrich Reimer Material Intro and developed with love from scratch -
Flow
Name UI states, navigate between them, remember where you've been. -
MultiSnapRecyclerView
Android library for multiple snapping of RecyclerView -
chromeview
Android WebView implementation that uses the latest Chromium code -
android-segmented-control
ios UISegmentedControl for android -
StickyGridHeaders
An Android Library that makes it easy to make grid views with sectioned data and headers that stick to the top. -
FloatingView
FloatingView can make the target view floating above the anchor view with cool animation -
HoloColorPicker
An Android Holo themed colorpicker designed by Marie Schweiz -
TileView
TileView is a subclass of android.view.ViewGroup that asynchronously displays, pans and zooms tile-based images. Plugins are available for features like markers, hotspots, and path drawing. -
Android-SwipeToDismiss
Android swipe-to-dismiss mini-library and sample code -
StandOut
StandOut lets you easily create floating windows in your Android app. -
Flashbar
⚡️A highly customizable, powerful and easy-to-use alerting library for Android. -
Bubbles for Android
Bubbles for Android is an Android library to provide chat heads capabilities on your apps. With a fast way to integrate with your development. -
Emoji
A library to add Emoji support to your Android / JVM Application -
FancyCoverFlow
A cool Open Source CoverFlow view for Android with several fancy effects. -
SwipeStack
A simple, customizable and easy to use swipeable view stack for Android. -
RippleView
View that imitates Ripple Effect on click which was introduced in Android L (for Android 2.3+) -
Android-ActionItemBadge
This library offers a simple method to add a small badge icon to your ActionBar-MenuItem -
android-sliding-layer-lib
Highly customizable SlidingLayer as you have seen in Wunderlist -
SortableTableView
An Android library containing a simple TableView and an advanced SortableTableView providing a lot of customisation possibilities to fit all needs. -
ScratchView
ScratchView repo is UX Design involving scratch cards like views which are scratched to reveal the information they conceal. -
FabricView
A new canvas drawing library for Android. Aims to be the Fabric.js for Android. Supports text, images, and hand/stylus drawing input. The library has a website and API docs, check it out
InfluxDB - Power Real-Time Data Analytics at Scale
* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of Header-View or a related project?
README
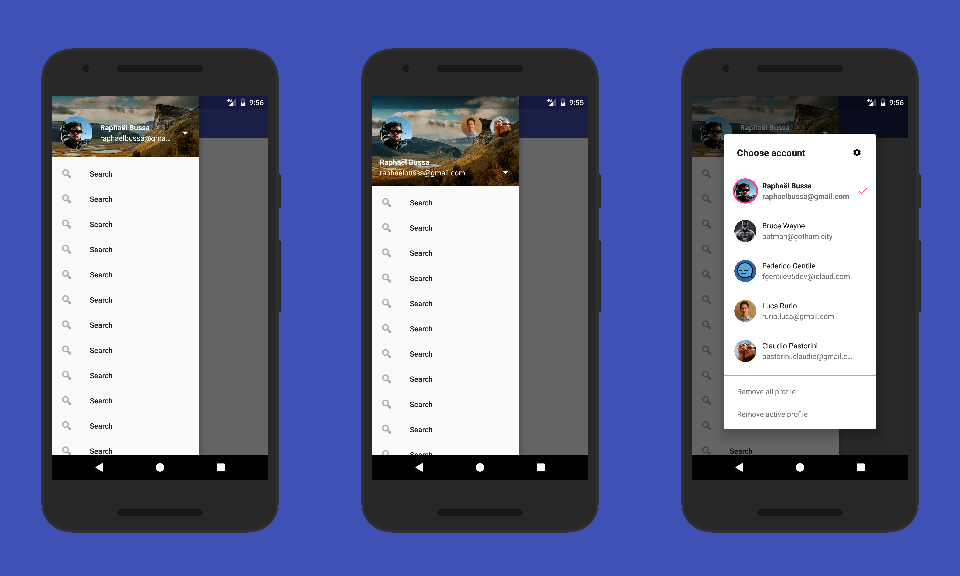
Header View

This is a view for NavigationView in android.support.design library
Import
At the moment the library is in my personal maven repo
repositories {
maven {
url 'http://dl.bintray.com/raphaelbussa/maven'
}
}
dependencies {
implementation 'rebus:header-view:3.0.2'
}
How to use
Via XML
Create a layout named like this header_drawer.xml
<rebus.header.view.HeaderView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/header_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:hv_add_icon="@drawable/ic_action_settings"
app:hv_add_status_bar_height="true"
app:hv_background_color="@color/colorPrimaryDark"
app:hv_dialog_title="@string/account"
app:hv_highlight_color="@color/colorAccent"
app:hv_profile_avatar="@drawable/ic_placeholder"
app:hv_profile_background="@drawable/ic_placeholder_bg"
app:hv_profile_email="[email protected]"
app:hv_profile_username="Bruce Wayne"
app:hv_show_add_button="true"
app:hv_show_arrow="true"
app:hv_show_gradient="true"
app:hv_style="normal"
app:hv_theme="light" />
And in your NavigationView
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/header_drawer"
app:menu="@menu/drawer" />
Manage Profiles
The new HeaderView manage different profile and a new profile chooser inspired from YouTube android app
- Create a profile
Java Profile profile = new Profile.Builder() .setId(2) .setUsername("Raphaël Bussa") .setEmail("[email protected]") .setAvatar("https://github.com/rebus007.png?size=512") .setBackground("https://images.unsplash.com/photo-1473220464492-452fb02e6221?dpr=2&auto=format&fit=crop&w=767&h=512&q=80&cs=tinysrgb&crop=") .build(); - Add a profile
Java headerView.addProfile(profile); - Set a profile active
Java headerView.setProfileActive(2); - Remove a profile
Java headerView.removeProfile(2); - Get actual active profile
Java int activeProfileId = headerView.getProfileActive();
Customize Profile Chooser
You can also customize the profile chooser
- Add bottom items ```Java Item item = new Item.Builder() .setId(1) .setTitle("Remove all profile") .build();
headerView.addDialogItem(item);
- HighlightColor in dialog
headerView.setHighlightColor(ContextCompat.getColor(this, R.color.colorAccent)); app:hv_highlight_color="@color/colorAccent"
- Change dialog title
headerView.setDialogTitle("Choose account"); app:hv_dialog_title="Dialog title"
- Change dialog top icon
headerView.setAddIconDrawable(R.drawable.ic_action_settings); app:hv_add_icon="@drawable/ic_action_settings"
- Or hide dialog top icon
headerView.setShowAddButton(true); app:hv_show_add_button="true"
- Dismiss profile chooser dialog
```Java
headerView.dismissProfileChooser();
Callback
headerView.setCallback(new HeaderCallback() {
@Override
public boolean onSelect(int id, boolean isActive) {
//return profile id selected and if is the active profile
return true; //true for close the dialog, false for do nothing
}
@Override
public boolean onItem(int id) {
//return witch buttom item is selected
return true; //true for close the dialog, false for do nothing
}
@Override
public boolean onAdd() {
return true; //true for close the dialog, false for do nothing
}
});
Loading image from network
Just add this in your class Application (of course you can use your preferred libs for load images)
ImageLoader.init(new ImageLoader.ImageLoaderInterface() {
@Override
public void loadImage(Uri url, ImageView imageView, @ImageLoader.Type int type) {
switch (type) {
case ImageLoader.AVATAR:
Glide.with(imageView.getContext())
.load(url)
.asBitmap()
.placeholder(R.drawable.ic_placeholder)
.error(R.drawable.ic_placeholder)
.into(imageView);
break;
case ImageLoader.HEADER:
Glide.with(imageView.getContext())
.load(url)
.asBitmap()
.placeholder(R.drawable.ic_placeholder_bg)
.error(R.drawable.ic_placeholder_bg)
.into(imageView);
break;
}
}
});
Use custom font with Calligraphy
You can set a custom font with Calligraphy just add a CustomViewTypeface with HeaderView.class in CalligraphyConfig
CalligraphyConfig.initDefault(new CalligraphyConfig.Builder()
.setDefaultFontPath("Oswald-Stencbab.ttf")
.setFontAttrId(R.attr.fontPath)
.addCustomViewWithSetTypeface(HeaderView.class)
.build()
);
Screen

Sample
Browse the sample code here or download sample app from the Play Store
Javadoc
Browse Javadoc here
App using Header View
If you use this lib contact me and I will add it to the list below:
Developed By
Raphaël Bussa - [email protected]
License
The MIT License (MIT)
Copyright (c) 2017 Raphaël Bussa <[email protected]>
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
*Note that all licence references and agreements mentioned in the Header-View README section above
are relevant to that project's source code only.




