Description
It's convenient to write android applications with MVP architecture, because it's simple and lightweight.
LifecycleMvp is implementation of AbstractMvp, integrated with Android Architecture Components and Kotlin language features.
LifecycleMvp alternatives and similar packages
Based on the "Kotlin" category.
Alternatively, view LifecycleMvp alternatives based on common mentions on social networks and blogs.
-
Balloon
:balloon: Modernized and sophisticated tooltips, fully customizable with an arrow and animations for Android. -
kotlin-android-template
Android + Kotlin + Github Actions + ktlint + Detekt + Gradle Kotlin DSL + buildSrc = ❤️ -
NotyKT 🖊️
📒 NotyKT is a complete 💎Kotlin-stack (Backend + Android) 📱 application built to demonstrate the use of Modern development tools with best practices implementation🦸. -
Material Chip View
Material Chip view. Can be used as tags for categories, contacts or creating text clouds -
DrawableToolbox
🛠️ The missing drawable toolbox for Android. Create drawables programmatically and get rid of the boring and always repeated drawable.xml files. -
Navigation Toolbar for Android
:octocat: Navigation toolbar is a slide-modeled UI navigation controller made by @Ramotion -
Capturable
🚀Jetpack Compose utility library for capturing Composable content and transforming it into Bitmap Image🖼️ -
Pdf Viewer For Android
A Lightweight PDF Viewer Android library which only occupies around 80kb while most of the Pdf viewer occupies up to 16MB space. -
Carousel Recyclerview
Carousel Recyclerview let's you create carousel layout with the power of recyclerview by creating custom layout manager. -
Pluto Debug Framework
Android Pluto is a on-device debugging framework for Android applications, which helps intercept Network calls, capture Crashes & ANRs, manipulate application data on-the-go, and much more. -
CrunchyCalendar — awesome calendar widget for android apps
A beautiful material calendar with endless scroll, range selection and a lot more! -
Permission Flow for Android
Know about real-time state of a Android app Permissions with Kotlin Flow APIs. -
Only
:bouquet: An easy way to persist and run code block only as many times as necessary on Android. -
Nextflix-Composable
Includes jetpack compose, navigation, paging, hilt, retrofit, coil, coroutines, flow.. -
EasyPermissions-ktx
🔓 Kotlin version of the popular google/easypermissions wrapper library to simplify basic system permissions logic on Android M or higher. -
Compose Compiler Reports to HTML Generator
A utility (Gradle Plugin + CLI) to convert Jetpack Compose compiler metrics and reports to beautified HTML page. -
Events Calendar
Events Calendar is a user-friendly library that helps you achieve a cool Calendar UI with events mapping. You can customise every pixel of the calendar as per your wish and still achieve in implementing all the functionalities of the native android calendar in addition with adding dots to the calendar which represents the presence of an event on the respective dates. It can be done easily, you are just a few steps away from implementing your own badass looking Calendar for your very own project! -
MidJourney Images Compose Multiplatform Mobile Application
This application is developed to display the images created by MidJourney. The application is developed with Compose Multiplatform and works on many platforms including Android and iOS platforms. -
SSCustomEditTextOutLineBorder
Same as the Outlined text fields presented on the Material Design page but with some dynamic changes. 📝 🎉 -
TimelineView
A customizable and easy-to-use Timeline View library for Android. Works as a RecyclerView decorator (ItemDecoration) -
Vanilla Place Picker
Simple(vanilla) yet 'Do it all' place picker for your place picking needs in Android
InfluxDB - Power Real-Time Data Analytics at Scale

Do you think we are missing an alternative of LifecycleMvp or a related project?
README

MinSDK 14+
Download
Gradle
Add to project level build.gradle
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Add dependency to app module level build.gradle
dependencies {
implementation 'com.github.RobertApikyan:LifecycleMvp:1.1.0'
}
Maven
<repositories>
<repository>
<id>jitpack.io</id>
<url>https://jitpack.io</url>
</repository>
</repositories>
Add dependency
<dependency>
<groupId>com.github.RobertApikyan</groupId>
<artifactId>LifecycleMvp</artifactId>
<version>1.1.0</version>
</dependency>
LifecycleMvp
It's convenient to write android applications with MVP architecture, because it's simple and lightweight.
LifecycleMvp is implementation of AbstractMvp with Android Arcitecture Components. AbstractMvp framework solves a number of issues related with classic MVP implementation. Read more about AbstractMvp here.
Let's try it on a ColorApp
Here we have a ColorApp. It's main point is to display different colors when the user is tapping on the screen. It has only one activity, and for that activity we gonna create ColorView interface and ColorPresenter class.
Step 1. Creating ColorView and ColorPresenter.
// View
// inherit from LifecycleView
interface ColorView : LifecycleView {
fun setNewColor(color: Int) // Set the color value as a view background
}
// Presenter
// inherit from LifecyclePresenter and define View generic type as a ColorView
class ColorPresenter : LifecyclePresenter<ColorView>() {
...
}
Step 2. Implement ColorView interface by ColorActivity
class ColorActivity : AppCompatActivity(), ColorView {
...
fun setNewColor(color:Int){
mBackgroundView.setBackgroundColor(color)
}
...
}
Step 3. Receive presenter instance in ColorActivity
Here we receiving presenter instance by calling LifecycleMvp.from(this, ::ColorPresenter) where "this"- is ColorView implementation, ::ColorPresenter is Presenter's constructor's reference. Alternatively it can be writen like this LifecycleMvp.from(this) { ColorPresenter() }
...
override fun onCreate(savedInstanceState: Bundle?) {
...
// Receiving presenter instance
presenter = LifecycleMvp.from(this, ::ColorPresenter)
mColorChangeView.setOnClickListener {
presenter.onColorViewClick()
}
}
...
The Important think here is that our presenter is lifecycle persistence. After configuration change, such as rotation we gonna receive the same presenter instance.
Step 4. Let's define our ColorPresenter
class ColorPresenter : LifecyclePresenter<ColorView>() {
// Here we hold current display color
private var currentColor = -1
// This method called when user clicks on mColorBackground
fun onColorViewClick() {
// set new color value
currentColor = ColorGenerator.generateColor()
// call to change UI color
onColorChanged()
}
// This method opens the view scope and send viewAction to view
private fun onColorChanged() = view {
setNewColor(currentColor) // UI color will be changed
}
}
Here new think is view{ } method, which receives lambda(V.() -> Unit) ViewAction as an argument This viewAction will be invoked by LifecycleMvp framework.
Note.
It's impossible to come up with NullPointerException while trying to access view instance at the time when view is detached from presenter and there is no need to make nullability check every time before accessing view instance.
Done. Full example of ColorApp is here
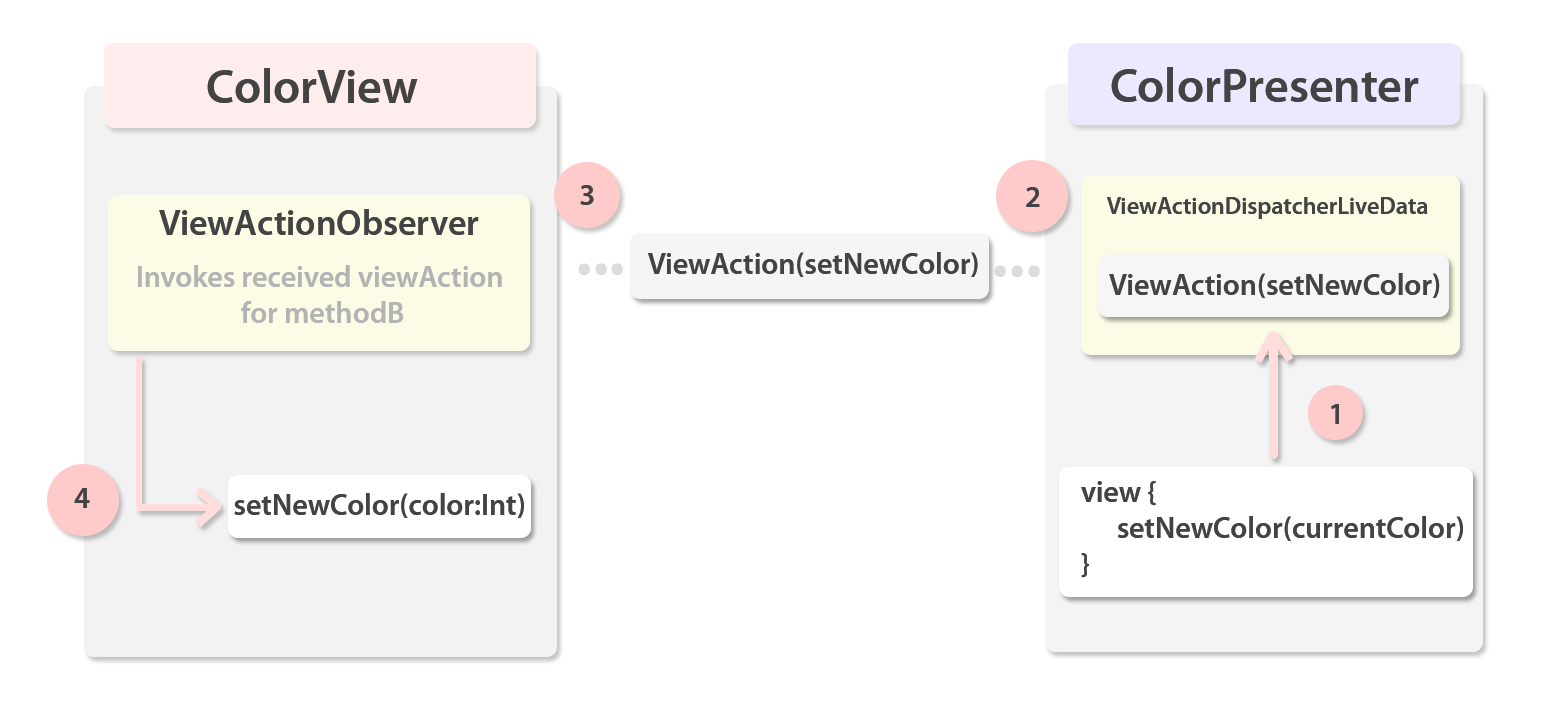
UNDER THE HOOD
Lets understand what is happening when we call view { ... } or viewImmediate { ... } methods.

First when we call
view { setNewColor(currentColor) }new ViewAction instance is created, and passed to ViewActionDispatcherLiveData.ViewActionDispatcherLiveData is IViewActionDispatcher(from AbstactMvp) implementation with LiveData from Android arcitecture components. It holds viewActions and dispatch them to ViewActionObserver.
ViewActionObserver receives viewActions and invoke them, with passing the view instance.
After ViewActionObserver invokes viewAction,
setNewColor(color:Int)method will be called inside ColorActivity.
view { ... } and viewImmediate { ... }
When viewAction is created via view { ... } method, ViewActionDispatcherLiveData will cache the viewActions if view is detached, and send them when view will become attached again. If viewAction is created via viewImmediate{ ... } method, it will be send it only if view is attached, otherwise viewAction will be lost. This method can be used only after presenter's onCreate() lifecycle method call. This method is calling by AbstactMvp framework (Later more detail about LifecyclePresenter lifecycle). This methods can be called from worker thread, but the execution of viewAction will be automatically switched to the main thread.
It's comfortable to use view { ... } and viewImmediate { ... } methods with different type of expressions in kotlin language such as if or when.
// this methods are defined inside presenter
...
// using view { ... } with IF
fun onComplete(items:List<Item>) {
if(items.isEmpty()) view {
showEmptyResult()
} else view {
showItems(items)
}
}
// using view { ... } with WHEN
fun onComplete(genre:FilmGenres) = when (genre) {
FilmGenres.HORROR -> view {
showHorrors()
}
FilmGenres.COMEDY -> view {
showComedy()
}
FilmGenres.ROMANCE -> view {
showRomance()
}
}
...
LifecyclePresenter's Lifecycle
LifecyclePresenter's has five lifecycle methods.
First one is
onCreate(), which is the initial stating point for presenter. As we know this method is called by AbstactMvp framework, when presenter instance is created, since LifecyclePresenter is Activity lifecycle persistence, it will be called only once.onCreate()is called when AbstactMvp framework finish binding all components together. (more about AbstractMvp components here). Only onCreate() method is related with presenter's lifecycle, upcoming methods are bounded with viewController lifecycle.onViewAttach()This method is called with ViewController's onCreate()onViewStart()This method is called with ViewController's onStart()onViewStop()This method is called with ViewController's onStop()onViewDetach()This method is called with ViewController's onDestroy()
LifecycleMvpFactory Class
AbstactMvp framework uses Mvp.Factory factory, in order to get all components instances. LifecycleMvpFactory implement Mvp.Factory interface and provides all necessary lifecycle components. If you need to change some component implementation you can inherit from LifecycleMvpFactory class and override component provider method that you want to change.
Summary
LifecycleMvp library is AbstractMvp implementation with LiveData, ViewModels and Lifecycle from Android Architecture Components.
License
Copyright 2018 Robert Apikyan
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
*Note that all licence references and agreements mentioned in the LifecycleMvp README section above
are relevant to that project's source code only.



