Dragger alternatives and similar packages
Based on the "Layout Widget" category.
Alternatively, view Dragger alternatives based on common mentions on social networks and blogs.
-
SmartRefreshLayout
🔥下拉刷新、上拉加载、二级刷新、淘宝二楼、RefreshLayout、OverScroll,Android智能下拉刷新框架,支持越界回弹、越界拖动,具有极强的扩展性,集成了几十种炫酷的Header和 Footer。 -
SwipeBackLayout
An Android library that help you to build app with swipe back gesture. -
SmartTabLayout
A custom ViewPager title strip which gives continuous feedback to the user when scrolling -
FoldingCell
:octocat: 📃 FoldingCell is a material design expanding content cell inspired by folding paper material made by @Ramotion -
FreeFlow
A layout engine for Android that decouples layouts from the View containers that manage scrolling and view recycling. FreeFlow makes it really easy to create custom layouts and beautiful transition animations as data and layouts change -
android-PullRefreshLayout
This component like SwipeRefreshLayout, it is more beautiful than SwipeRefreshLayout. -
android-flowlayout
Linear layout, that wrap its content to the next line if there is no space in the current line. -
ExpandableLayout
Implementation of ExpandableListview with custom header and custom content. -
smooth-app-bar-layout
Smooth version of Google Support Design AppBarLayout -
SwipeRevealLayout
Easy, flexible and powerful Swipe Layout for Android -
SuperSwipeRefreshLayout
A custom SwipeRefreshLayout to support the pull-to-refresh featrue.RecyclerView,ListView,GridView,NestedScrollView,ScrollView are supported. -
DragTopLayout
DEPRECATED, Please use another library https://github.com/henrytao-me/smooth-app-bar-layout/ -
DragLayout
An Android Project.强迫症头像制作器,使用support.v4包下的ViewDragHelper实现QQ5.0侧滑 -
SmoothRefreshLayout
一款支持上下拉刷新、越界回弹、二级刷新、横向刷新、拉伸回弹、平滑滚动、嵌套滚动的多功能刷新控件 -
Search-View-Layout
Material Design Search View Layout, now implemented in Google Maps, Dialer, etc -
Vorolay
VoronoiView is a view (ViewGroup) that allows you to add and display views inside Voronoi diagram regions. -
FlowLayout
Android implementation of FlowLayout. Layout arranges its children in multiple rows depending on their width. -
CursorWheelLayout
An Android Widget for selecting items that rotate on a wheel. -
PhysicsLayout
Android layout that simulates physics using JBox2D -
android_maskable_layout
A library that easily allows you to mask layouts/viewgroups -
android-empty-layout
A library for showing different types of layouts when a list view is empty -
JellyRefreshLayout
A pull-down-to-refresh layout inspired by Lollipop overscrolled effects -
NodeFlow
NodeFlow is a library that makes visualizing hierarchical content easier. -
DragLinearLayout
Android LinearLayout with drag and drop to reorder. -
ImageLayout
Android - A layout that arranges its children in relation to a background image -
Android-MosaicLayout-v0.1
[UNMAINTAINED]: AndroidMosaicLayout is android layout to display group of views as grid consists of different asymmetric patterns (90 different patterns). -
android-linear-layout-manager
Linear Layout Manager which supports WRAP_CONTENT -
BeerSwipeRefresh
This project aims to provide a reusable Swipe to Refresh widget for Android. -
Android-RatioLayout
This is a specified proportion to the size of the Layout or View support library, with which you can easily set a fixed ratio of the size of the Layout or View, internal adaptive size calculation, completely abandon the code to calculate the size! If you have any questions in the course or suggestions, please send an e-mail to the following e-mail, thank you! -
Android-MaterialDeleteLayout
Maetrial Design Delete Concept Implement -
BlurZoomGallery
Extended CoordinatorLayout, that helps creating background galleries -
RearrangeableLayout
An android layout to re-arrange child views via dragging -
GooglePlusLayout
GoolgePlusLayout is a custom layout that plays animation on the children views while scrolling as the layout in the Google Plus (android) main page -
android-gridlayout
A backwards compatible implementation of GridLayout for Android -
Android Accordion Swipe Layout
Accordion Swipe Layout for Android
InfluxDB - Power Real-Time Data Analytics at Scale
* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of Dragger or a related project?
README
[Logo 1][10]
Warning
This library is not in development anymore, but we are accepting PRs or successors if anyone is interested.
If you want to use these transitions with fragments, take a look at PrismView library!
The library was created in order to provide new animations for activities on Android. Using the ViewDragHelper class, it is possible to create smooth animations that allow full control of the view by the user.
This new component has been created using some concepts described on Flavien Laurent Blog and Denevell Blog.
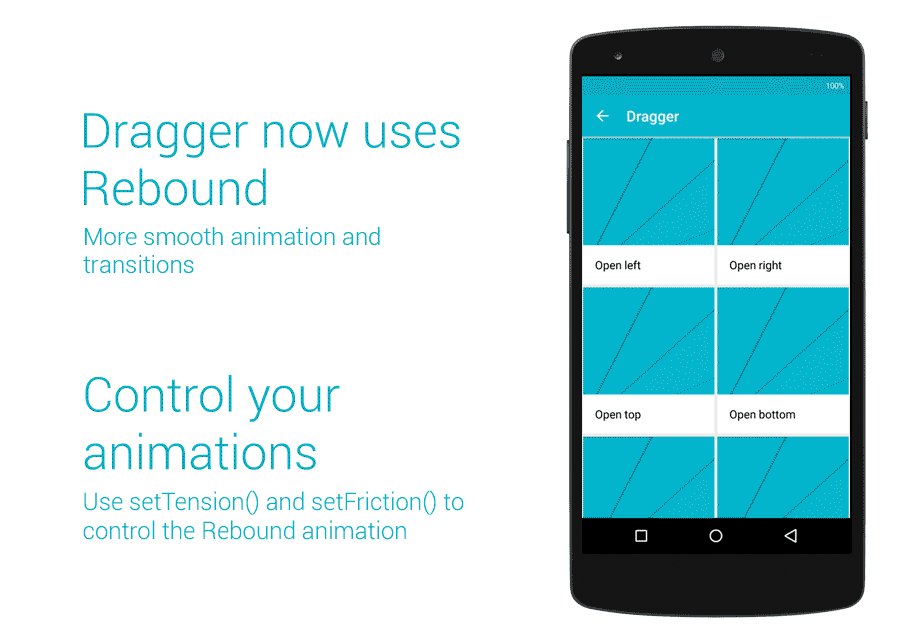
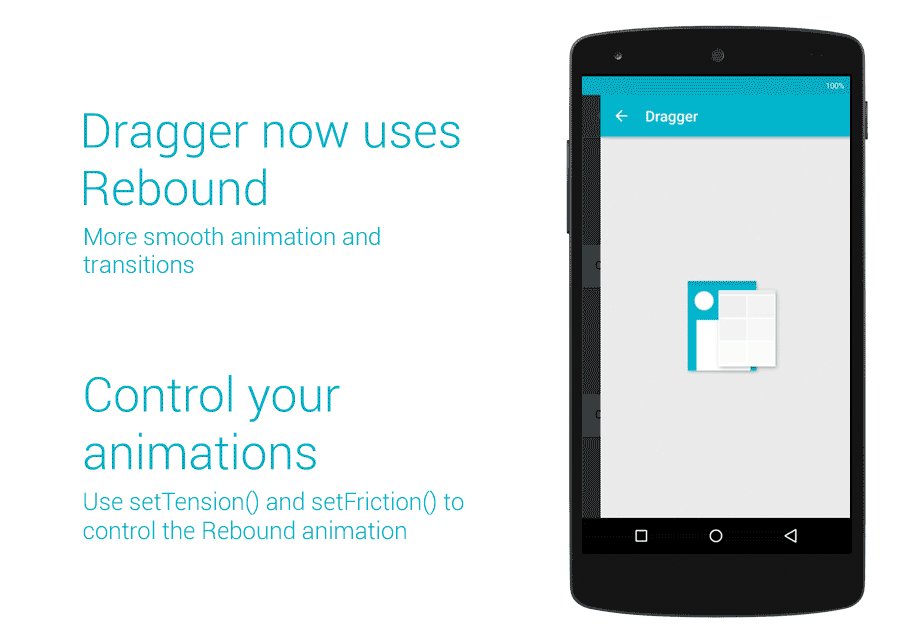
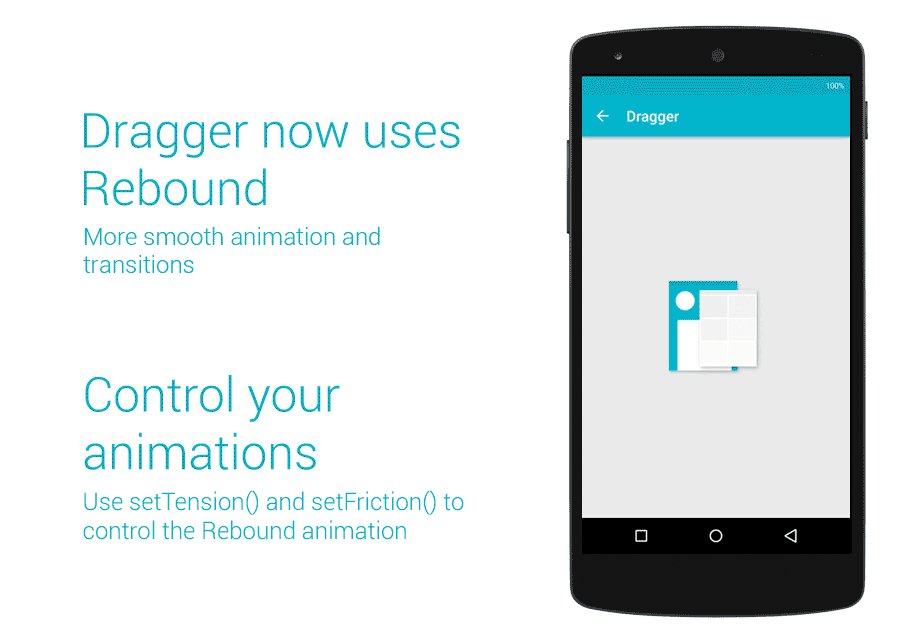
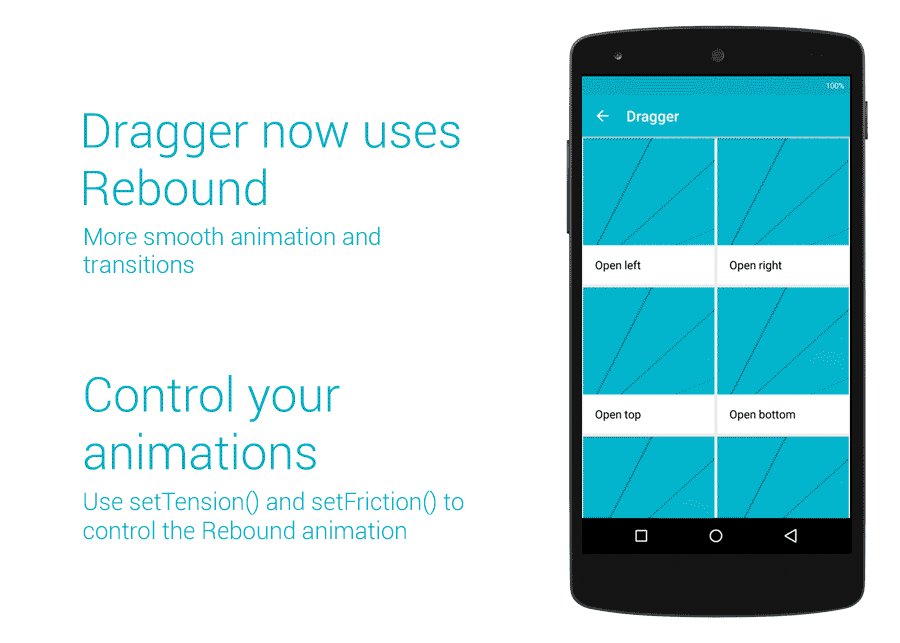
Dragger now uses Rebound(tiny, 41.7kb) from Facebook to provide more realistic animations and improve performance for old devices.
This library should work on API 10 (but not tested yet).

Usage
You can use this library like a view, you just need to do the following:
- 1. Add ''DraggerView'' view to your root layout and add two layouts inside it. You can add a shadow view if you want (the first one) and it needs to be invisible.
<com.github.ppamorim.library.DraggerView
android:layout_width="match_parent"
android:layout_height="match_parent"
dragger_layout:drag_view_id="@+id/drag_view"
dragger_layout:shadow_view_id="@+id/shadow_view"
dragger_layout:drag_position="top">
<FrameLayout
android:id="@+id/shadow_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/transparent"
android:visibility="invisible"/>
<LinearLayout
android:id="@+id/drag_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</com.github.ppamorim.library.DraggerView>
In your ''styles'' file, you need a config like this:
<style name="YourTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="android:windowAnimationStyle">@null</item>
</style>
And your ''manifest'':
<activity
android:name="com.github.dragger.BaseActivity"
android:theme="@style/YourTheme"/>
Or, if you need it to be fast:
public class YourActivity extends DraggerActivity {
@Override public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setShadowView(R.layout.custom_shadow); // It is not necessary, use if you want.
setContentView(R.layout.layout_content);
}
}
Now you can control the slide of the view, just use the method expand() when you want.
Some methods that you can use:
setDraggerCallback(DraggerCallback) //Interface that's provides some infos of the animation.
setSlideEnabled(boolean) //Enable or disable the drag, useful to use with ScrollViews.
setHorizontalDragRange(float) //Draggable distance that the draggableView can use, horizontally.
setVerticalDragRange(float) //Draggable distance that the draggableView can use, vertically.
setRunAnimationOnFinishInflate(boolean) //Run the initial animation, useful if you only want the drag function.
setDraggerLimit(float) //Set the max limit drag, default is 0.5 (center of the screen).
setDraggerPosition(DraggerPosition) //Set the position of archor.
setTension(float) //Tension of the animation. This represent with the friction, how much time the animation will be executed.
setFriction(float) //Friction of the animation. This represent with the tension, how much friction is applied at the tension animation.
show() //Show the drag view with Rebound animation.
closeActivity() //Simply close the activity with Rebound animation, based of the DraggerPosition choosen.
Sample
Import dependency
This library use appcompat-v7:23.1.0.
But why not to add in MavenCentral? Because it is so much bureaucratic.
JitPack is there and is the future!
Into your build.gradle:
repositories {
maven {
url "https://jitpack.io"
}
}
dependencies {
implementation 'com.github.ppamorim:dragger:1.2'
}
Will you use with lists(RecyclerView, List/GridView, ScrollView)?
I decided that need to be Out-Of-Box, then... You must use the Android-ObservableScrollView, like this:
dependencies {
implementation 'com.github.ksoichiro:android-observablescrollview:VERSION'
}
public void configRecyclerView() {
...
recyclerView.setScrollViewCallbacks(onObservableScrollViewCallbacks);
}
private ObservableScrollViewCallbacks onObservableScrollViewCallbacks =
new ObservableScrollViewCallbacks() {
@Override public void onScrollChanged(int scrollY, boolean firstScroll,
boolean dragging) {
draggerView.setSlideEnabled(scrollY != 0);
}
@Override public void onDownMotionEvent() { }
@Override public void onUpOrCancelMotionEvent(ScrollState scrollState) { }
};
Contributors
This was only possible because Pedro Vicente Gómez Sánchez helped me and I am very grateful for that! Thank you. :) And thank you Facebook for provide Rebound library!
Developed By
- Pedro Paulo de Amorim - [email protected]
Libraries used on the sample project
License
Copyright 2015 Pedro Paulo de Amorim
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
*Note that all licence references and agreements mentioned in the Dragger README section above
are relevant to that project's source code only.




