Description
Smart, customized and easy to be implemented dialog for Android.
* Implement your preferred dialog anywhere you want with few lines of code.
* Consists of: image, title, message, dismiss button, and action button.
Only title is required.
* Custom as you want: colors, text size, dialog action, dialog background, buttons background.
smart-dialog alternatives and similar packages
Based on the "Animations" category.
Alternatively, view smart-dialog alternatives based on common mentions on social networks and blogs.
-
Lottie for Android, iOS, and React Native
Render After Effects animations natively on Android and iOS, Web, and React Native -
UltimateAndroidReference
:rocket: Ultimate Android Reference - Your Road to Become a Better Android Developer -
ListViewAnimations
DISCONTINUED. An Android library which allows developers to easily add animations to ListView items -
NineOldAndroids
DISCONTINUED. Android library for using the Honeycomb animation API on all versions of the platform back to 1.0! -
Rebound
DISCONTINUED. A Java library that models spring dynamics and adds real world physics to your app. -
shimmer-android
DISCONTINUED. An easy, flexible way to add a shimmering effect to any view in an Android app. -
PhotoEditor
A Photo Editor library with simple, easy support for image editing using paints,text,filters,emoji and Sticker like stories. -
android-flip
DISCONTINUED. A component for flip animation on Android, which is similar to the effect in Flipboard iPhone/Android -
ChatKit for Android
Android library. Flexible components for chat UI implementation with flexible possibilities for styling, customizing and data management. Made by Stfalcon -
RecyclerViewItemAnimators
An Android library which provides simple Item animations to RecyclerView items -
ViewPagerTransforms
Library containing common animations needed for transforming ViewPager scrolling for Android v13+. -
FabulousFilter
Android library to animate Floating Action Button to Bottom Sheet Dialog and vice-versa -
ShimmerLayout
DEPRECATED - Memory efficient shimmering effect for Android applications by Supercharge. -
Rich Path Animator
DISCONTINUED. 💪 Rich Android Path. 🤡 Draw as you want. 🎉 Animate much as you can. -
Stfalcon ImageViewer
A simple and customizable Android full-screen image viewer with shared image transition support, "pinch to zoom" and "swipe to dismiss" gestures -
BaseAnimation
BaseAnimation network Android animation set, custom controls, nearly 200 kinds of source code! BaseAnimation, if a new version is updated automatically to remind everyone, I hope everyone will contribute their animated XML files or other source, together to create this open source app! -
EasyAndroidAnimations
Easy Android Animations is an animation library that aims to make android animations easier, with 50+ builtin animations, it allows you to introduce many complex animation effects in your application with one or two lines of code. -
ColorPickerView
🎨 Android colorpicker for getting colors from any images by tapping on the desired color. -
PreLollipopTransition
Simple tool which help you to implement activity and fragment transition for pre-Lollipop devices. -
EasyFlipView
💳 A quick and easy flip view through which you can create views with two sides like credit cards, poker cards etc. -
WhatTodo
A Simple Todo app design in Flutter to keep track of your task on daily basis. Its build on BLoC Pattern. You can add a project, labels, and due-date to your task also you can sort your task on the basis of project, label, and dates -
TransitionPlayer
Android library to control Transition animates. A simple way to create a interactive animation. -
Road Runner
Road Runner is a library for android which allow you to make your own loading animation using a SVG image -
Youtube UI/UX Animation
With MVVM Architecture pattern using Android Architecture Components This is a sample app demonstrating Youtube player animation using constraint layout -
AppIntroAnimation
AppIntroAnimation is a set of code snippets to make cool intro screen for your app with special Image Translation and Transformation animation effects. It is very easy to use and customize without adding third party library integrations. -
Android File Picker🛩️
FilePicker is a small and fast file selector library that is constantly evolving with the goal of rapid integration, high customization, and configurability~ -
Dachshund Tab Layout
Extended Android Tab Layout with animated indicators that have continuous feedback.
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of smart-dialog or a related project?
Popular Comparisons
-
android-page-curlvsLottie for Android, iOS, and React Native
-
shimmer-androidvsLottie for Android, iOS, and React Native
-
AndroidViewAnimationsvsListViewAnimations
-
Lottie for Android, iOS, and React NativevsMaterial-Animations
-
World Country Data, flags, currency and morevsLottie for Android, iOS, and React Native
README
smart-dialog
Smart, customized and easy to be implemented dialog for Android.
- Implement your preferred dialog anywhere you want with few lines of code.
- Consists of: image, title, message, dismiss button, and action button.
- Only title is required.
- Custom as you want: colors, text size, dialog action, dialog background, buttons background.




Installation: Gradle
implementation 'com.github.MohamedGamalFci:smart-dialog:1.1'
Usage
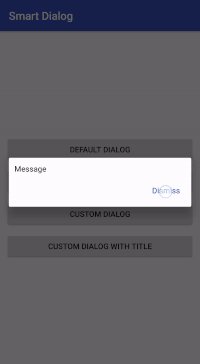
Basic
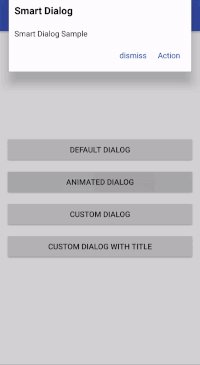
new SmartDialog(this)
.setDialogTitle("Smart Dialog")
.setMessage("Smart Dialog Sample")
.setDismissBtnText("Ok")
.disableActionBtn()
.showDialog();
Custom
new SmartDialog(this)
.setDialogTitle("Smart Dialog")
.setMessage("Smart Dialog Sample")
.setMessageTextSize(20)
.setMessageTextColorResId(getResources().getColor(libs.mohamedgamal.smartdialog.R.color.black))
.setDismissBtnText("dismiss")
.setActionBtnText("Ok")
.setActionBtnClickAction(new Callable() {
@Override
public Object call() throws Exception {
// implement your action here
return null;
}
})
.setCanceledOnTouchOutsideDialog(false) // cancel dismissing dialog when touch out side
.setDialogImageDrawable(getResources().getDrawable(R.drawable.android)) // set dialog image here
.setDialogImageDimensions(100, 100) // custom image size
.setDialogImageScaleType(ImageView.ScaleType.FIT_CENTER) // custom image scale type
.showDialog();
More features
- Use one of below functions to use a ready made animation (first direction refers to the entry direction, and the second refers to the exit one).
applyUpUpAnimation()
applyUpDownAnimation()
applyDownDownAnimation()
applyDownUpAnimation()
applyLeftLeftAnimation()
applyLeftRightAnimation()
applyRightRightAnimation()
applyRightLeftAnimation()
or use the below function to use your custom animation
setAnimationStyle(R.style.customAnimation)
styles.xml
<style name="customAnimation">
<item name="android:windowEnterAnimation">@anim/slide_in_up</item>
<item name="android:windowExitAnimation">@anim/slide_out_up</item>
</style>
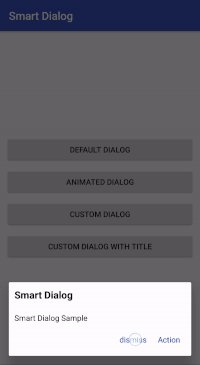
- Use one of below functions to choose your Dialog position
bottom()
top()
center()
- Change Dialog background color or background drawable
setDialogBackgroundColorResId(getResources().getColor(R.color.light_gray))
setDialogBackgroundDrawable(getResources().getDrawable(R.drawable.dialog_background))
- Custom background color for dismiss / action buttons
setDismissBtnBackgroundColorResId(getResources().getColor(R.color.green))
setActionBtnBackgroundColorResId(getResources().getColor(R.color.green))

