SwipeBack alternatives and similar packages
Based on the "Other Widget" category.
Alternatively, view SwipeBack alternatives based on common mentions on social networks and blogs.
-
AndroidSlidingUpPanel
This library provides a simple way to add a draggable sliding up panel (popularized by Google Music and Google Maps) to your Android application. Brought to you by Umano. -
BottomBar
(Deprecated) A custom view component that mimics the new Material Design Bottom Navigation pattern. -
ShortcutBadger
An Android library supports badge notification like iOS in Samsung, LG, Sony and HTC launchers. -
SystemBarTint
[DEPRECATED] Apply background tinting to the Android system UI when using KitKat translucent modes -
TapTargetView
An implementation of tap targets from the Material Design guidelines for feature discovery. -
android-viewbadger
[DEPRECATED] A simple way to "badge" any given Android view at runtime without having to cater for it in layout -
android-stackblur
Android StackBlur is a library that can perform a blurry effect on a Bitmap based on a gradient or radius, and return the result. The library is based on the code of Mario Klingemann. -
android-iconify
Android integration of multiple icon providers such as FontAwesome, Entypo, Typicons,... -
DraggablePanel
Android library used to create an awesome Android UI based on a draggable element similar to the last YouTube graphic component. -
aFileChooser
[DEPRECATED] Android library that provides a file explorer to let users select files on external storage. -
Swipecards
A Tinder-like Android library to create the swipe cards effect. You can swipe left or right to like or dislike the content. -
TourGuide
TourGuide is an Android library that aims to provide an easy way to add pointers with animations over a desired Android View -
StickyGridHeaders
An Android Library that makes it easy to make grid views with sectioned data and headers that stick to the top. -
FloatingView
FloatingView can make the target view floating above the anchor view with cool animation -
TileView
TileView is a subclass of android.view.ViewGroup that asynchronously displays, pans and zooms tile-based images. Plugins are available for features like markers, hotspots, and path drawing. -
Bubbles for Android
Bubbles for Android is an Android library to provide chat heads capabilities on your apps. With a fast way to integrate with your development. -
RippleView
View that imitates Ripple Effect on click which was introduced in Android L (for Android 2.3+) -
Android-ActionItemBadge
This library offers a simple method to add a small badge icon to your ActionBar-MenuItem -
SortableTableView
An Android library containing a simple TableView and an advanced SortableTableView providing a lot of customisation possibilities to fit all needs. -
ScratchView
ScratchView repo is UX Design involving scratch cards like views which are scratched to reveal the information they conceal. -
FabricView
A new canvas drawing library for Android. Aims to be the Fabric.js for Android. Supports text, images, and hand/stylus drawing input. The library has a website and API docs, check it out
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of SwipeBack or a related project?
README
SwipeBack
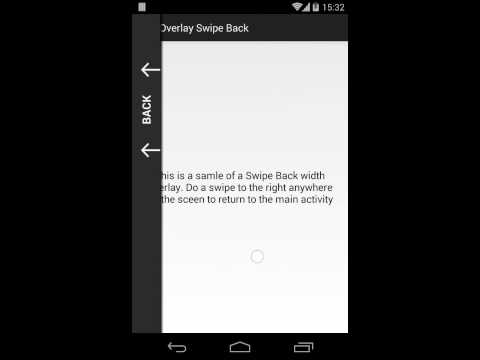
SwipeBack is for Android Activities to do pretty the same as the android "back-button" will do, but in a really intuitive way by using a swipe gesture
Not Actively Maintained
Warning: this project is not actively maintained. It works, but don't expect any future improvements or major bug fixes but I'm willing to merge any Pull Request.
Demo
Dependency
SwipeBack is available on maven central
compile 'com.hannesdorfmann:swipeback:1.0.4'
How to use it
It's not supported yet to build it from xml.
You simply have to set it up in you Activities onCreate() method.
Instead of Activity.setContentView() call SwipeBack.setContentView().
public class SwipeBackActivity extends FragmentActivity{
@Override
public void onCreate(Bundle saved){
super.onCreate(saved);
// Init the swipe back
SwipeBack.attach(this, Position.LEFT)
.setContentView(R.layout.activity_simple)
.setSwipeBackView(R.layout.swipeback_default);
}
@Override
public void onBackPressed(){
super.onBackPressed();
overridePendingTransition(R.anim.swipeback_stack_to_front,
R.anim.swipeback_stack_right_out);
}
}
The code above will use the default setup. R.layout.swipeback_default, the default swipe back layout is already provided by this library as well as DefaultSwipeBackTransformer, R.anim.swipeback_stack_to_front, R.anim.swipeback_stack_to_back, R.anim.swipeback_stack_right_in and R.anim.swipeback_stack_right_out.
Customization
The most important thing is the SwipeBackTransformer. This interface provides an API that will be called from the SwipeBack class. Here is where you implement frame by frame animation while the swipe back view will become open (by users swipe gesture). Additionally you can customize the SwipeBack position, the drag mode (drag content or drag window) and if it should be drawn as overlay or not (Type.BEHIND or Type.OVERLAY).
/**
* Attaches the SwipeBack to the Activity.
*
* @param activity
* The activity the swipe back will be attached to.
* @param type
* The {@link SwipeBack.Type} of the drawer.
* @param position
* Where to position the swipe back.
* @param dragMode
* The drag mode of the drawer. Can be either
* {@link SwipeBack#DRAG_CONTENT} or
* {@link SwipeBack#DRAG_WINDOW}.
* @return The created SwipeBack instance.
*/
public static SwipeBack attach(Activity activity, Type type, Position position, int dragMode, SwipeBackTransformer transformer)
You can also draw a divider between the normal content view and the swipe back view and a overlay that will fade out while opening the swipe back view.
SwipeBack.attach(this, Position.LEFT)
.setDrawOverlay(true)
.setDivider(drawable)
.setDividerEnabled(true) // Must be called to enable, setDivider() is not enough
.setSwipeBackTransformer(new SlideSwipeBackTransformer())
.setContentView(R.layout.activity_simple)
.setSwipeBackView(R.layout.swipeback_default);
ViewPager
To distinguish a ViewPager swipe gesture from a SwipeBack swipe gesture you have to setup a OnInterceptMoveEventListener:
public class ViewPagerActivity extends FragmentActivity {
private ViewPager mViewPager;
private int mPagerPosition;
private int mPagerOffsetPixels;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SwipeBack.attach(this, Position.LEFT)
.setContentView(R.layout.activity_view_pager)
.setSwipeBackView(R.layout.swipeback_default)
.setDividerAsSolidColor(Color.WHITE)
.setDividerSize(2)
.setOnInterceptMoveEventListener(
new OnInterceptMoveEventListener() {
@Override
public boolean isViewDraggable(View v, int dx,
int x, int y) {
if (v == mViewPager) {
return !(mPagerPosition == 0 && mPagerOffsetPixels == 0)
|| dx < 0;
}
return false;
}
});
mViewPager = (ViewPager) findViewById(R.id.viewPager);
mViewPager.setAdapter(new FragmentAdapter(getSupportFragmentManager()));
mViewPager.setOnPageChangeListener(new SimpleOnPageChangeListener(){
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
mPagerPosition = position;
mPagerOffsetPixels = positionOffsetPixels;
}
});
}
}
Why?
The Samsung Galaxy Nexus was one of the first device without hardware buttons for "back", "home" and "app switching (multitasking)" but used the androids navigation bar on screen (introduced in Android 4.0). The navigation bar was at least in my opinion a big step forward, especially on screen rotation from landscape to portrait and vice versa. But I asked myself, do we really need a navigation bar? I mean the navigation bar takes ca. 10 % of the whole screen. Even at the home screen the "back" and "home" button is useless (because they do nothing). So I thought to myself: Why do we not use swipe gestures instead of a navigation bar? But maybe this idea is to futuristic and not suitable for all kind of android user. A few years later apple introduced the swipe back gesture in iOS 7. Why doesn't Android Apps use swipe gesture as alternative to the back button. Pinterest and Tumblr do so, but at least they use a single Activity and a ViewPager. The problem with this approach is:
You will lost a little bit the ability to jump to any screen by using intents. Take Pinterest as an example: If you get a push notification from Pinterest and you click on it you will see a loading dialog on screen. Internal the navigation stack is generated by adding Fragments to the ViewPager.
ActionBar: The ActionBar is as default not part of a fragment, but it's part of the activity. So you can not (by using a ViewPager) use the default ActionBar to swipe back to the previous Fragment, because the ActionBar will remain sticky. So you have to implement you own ActionBar and attach that to the fragments view.
My approach can be used for activities. It does pretty the same as the android menu drawers do. It adds an aditional layout and slides the content or the window to the side.
Thanks
- Simon Vig Therkildsen: The most code of handling swipe gestures has been taken from his android-menudrawer library.