TabBarView alternatives and similar packages
Based on the "ActionBar Widget" category.
Alternatively, view TabBarView alternatives based on common mentions on social networks and blogs.
-
ActionBarSherlock
DISCONTINUED. Action bar implementation which uses the native action bar on Android 4.0+ and a custom implementation on pre-4.0 through a single API and theme. -
FadingActionBar
Android library implementing a fading effect for the action bar, similar to the one found in the Play Music app -
android-extendedactionbar
An example of how to extend the ActionBar under the status bar from the theme -
CartCounter
🛒 Add a cart icon with item counter to the Toolbar. You can increment the counter based on the number of unique items the user has in the shopping cart. -
Google Assistant App Actions on Android
App Actions let users launch specific features in your app using Google Assistant. By enabling App Actions to extend your app, users can easily deep link into your apps via Assistant by simply speaking a request to the Assistant.
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of TabBarView or a related project?
README
TabBarView
An Android Library to help you create actionbar tabs like "Capitaine train" app by Cyril Mottier
![]()
Implementation:
Declare TabBarView and set a ViewPager
LayoutInflater inflator =
(LayoutInflater) this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View v = inflator.inflate(R.layout.custom_ab, null);
tabBarView = (TabBarView) v.findViewById(R.id.tab_bar);
getActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
getActionBar().setCustomView(v);
// Create the adapter that will return a fragment for each of the three
// primary sections of the activity.
mSectionsPagerAdapter = new SectionsPagerAdapter(getFragmentManager());
// Set up the ViewPager with the sections adapter.
mViewPager = (ViewPager) findViewById(R.id.pager);
mViewPager.setAdapter(mSectionsPagerAdapter);
tabBarView.setViewPager(mViewPager);
Example using a simple pager adapter
public class SectionsPagerAdapter extends FragmentPagerAdapter implements IconTabProvider{
private int[] tab_icons={R.drawable.ic_tab1,
R.drawable.ic_tab2,
R.drawable.ic_tab3,
};
public SectionsPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
// getItem is called to instantiate the fragment for the given page.
// Return a PlaceholderFragment (defined as a static inner class
// below).
return PlaceholderFragment.newInstance(position + 1);
}
@Override
public int getCount() {
// Show 3 total pages.
return tab_icons.length;
}
@Override
public int getPageIconResId(int position) {
return tab_icons[position];
}
@Override
public CharSequence getPageTitle(int position) {
Locale l = Locale.getDefault();
switch (position) {
case 0:
return getString(R.string.title_section1).toUpperCase(l);
case 1:
return getString(R.string.title_section2).toUpperCase(l);
case 2:
return getString(R.string.title_section3).toUpperCase(l);
}
return null;
}
}
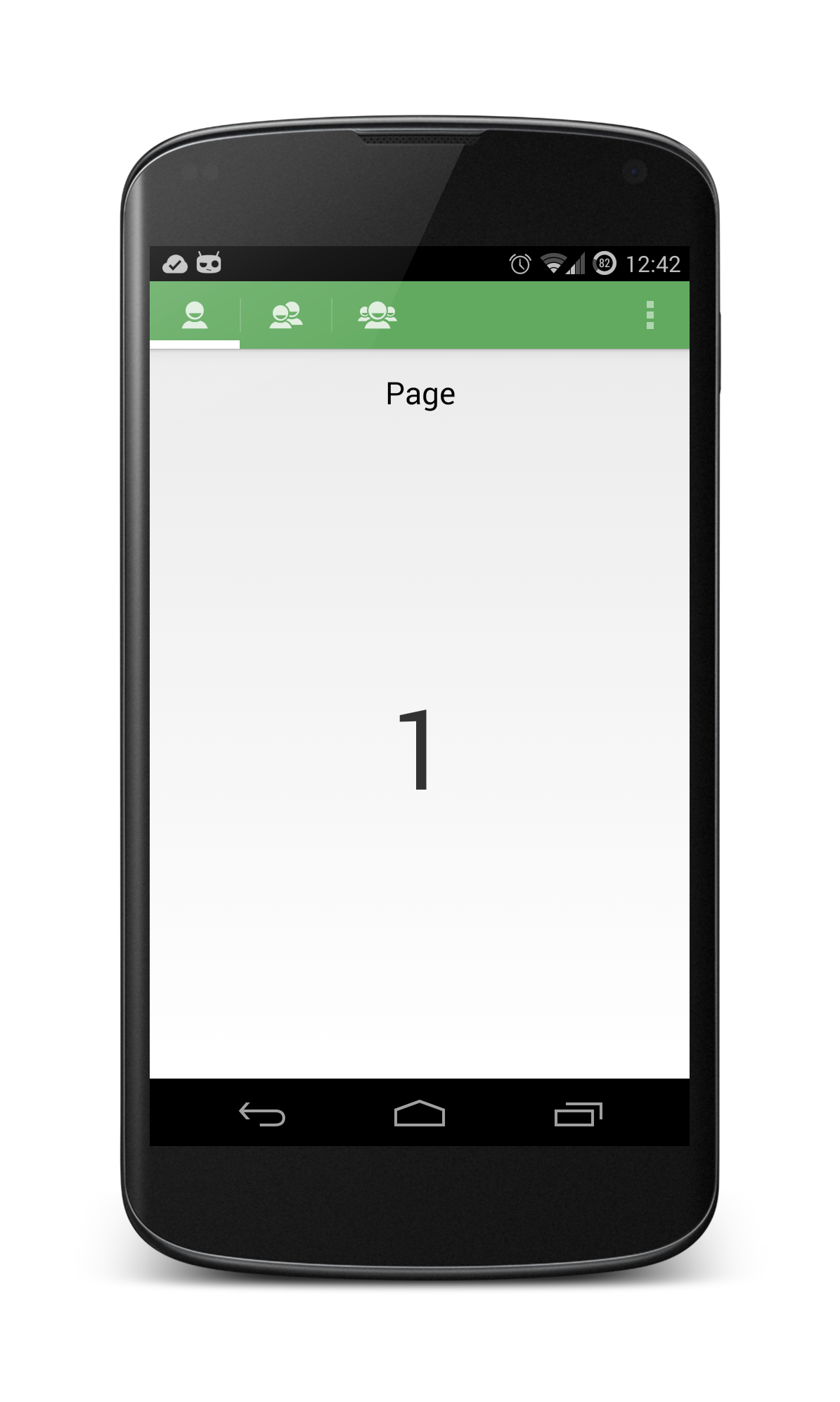
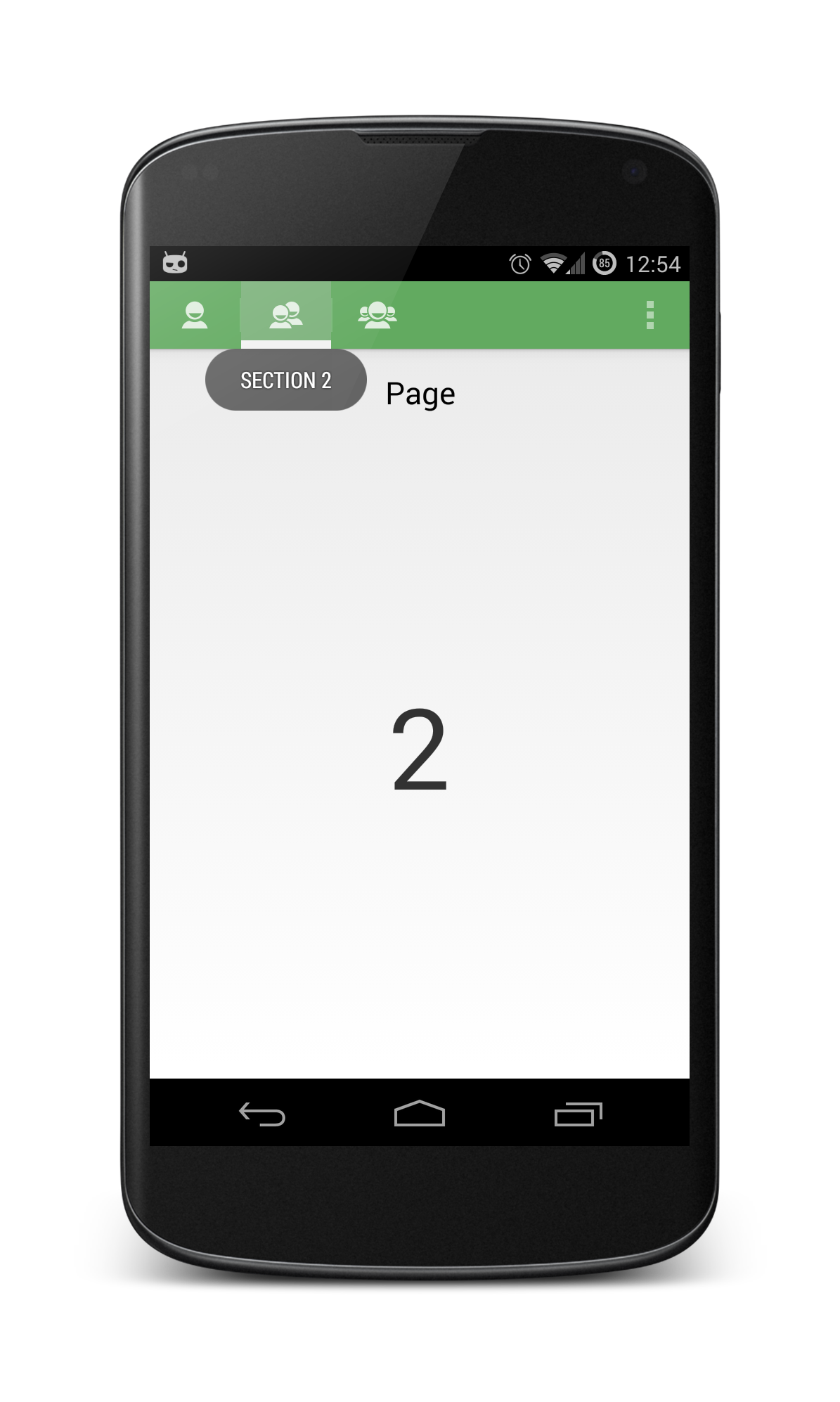
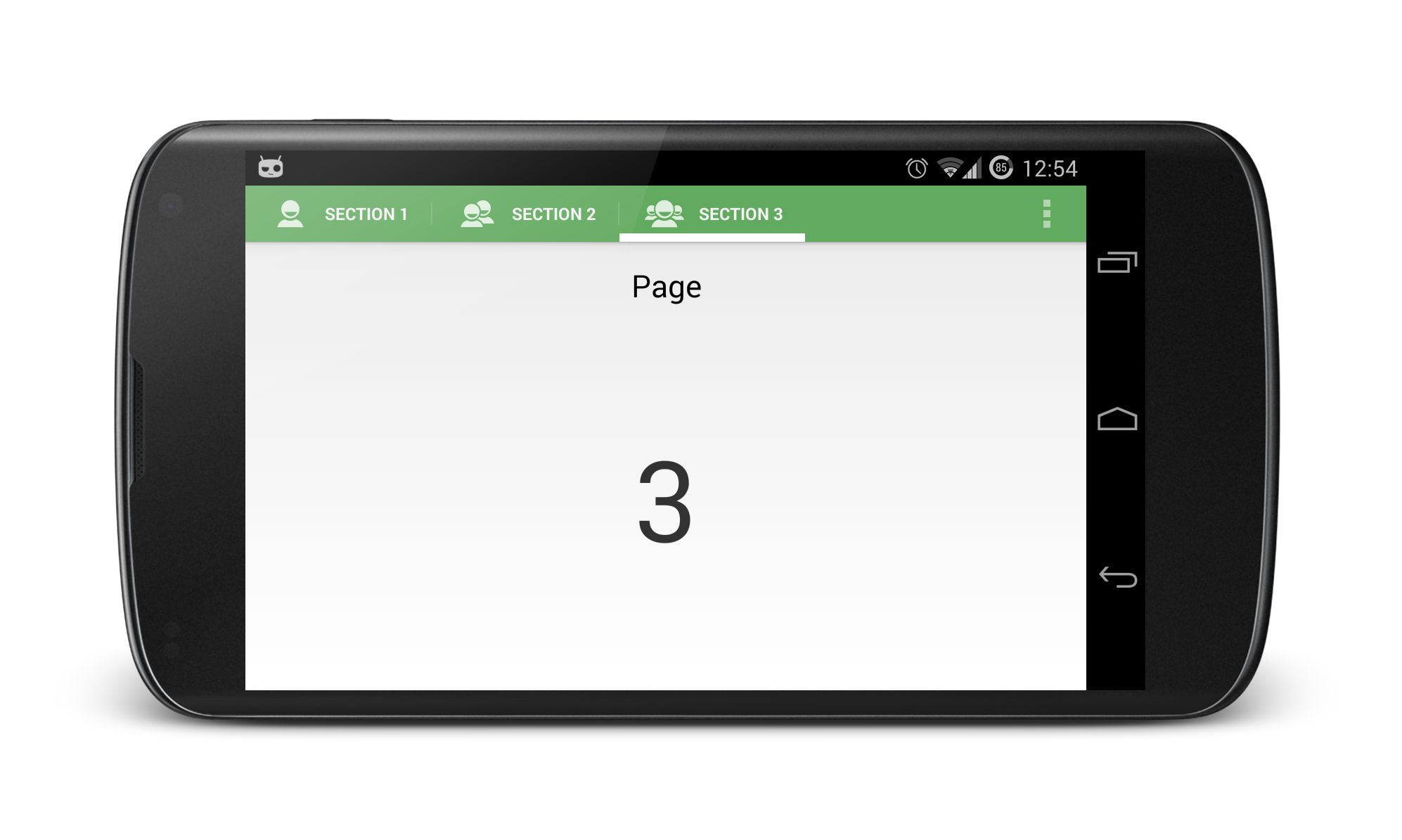
Some ScreenShot



License
Copyright 2014 Mirko Dimartino
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Developed by
*Note that all licence references and agreements mentioned in the TabBarView README section above
are relevant to that project's source code only.

