EasyAndroidAnimations alternatives and similar packages
Based on the "Animations" category.
Alternatively, view EasyAndroidAnimations alternatives based on common mentions on social networks and blogs.
-
Lottie for Android, iOS, and React Native
Render After Effects animations natively on Android and iOS, Web, and React Native -
UltimateAndroidReference
:rocket: Ultimate Android Reference - Your Road to Become a Better Android Developer -
ListViewAnimations
DISCONTINUED. An Android library which allows developers to easily add animations to ListView items -
NineOldAndroids
DISCONTINUED. Android library for using the Honeycomb animation API on all versions of the platform back to 1.0! -
Rebound
DISCONTINUED. A Java library that models spring dynamics and adds real world physics to your app. -
shimmer-android
DISCONTINUED. An easy, flexible way to add a shimmering effect to any view in an Android app. -
PhotoEditor
A Photo Editor library with simple, easy support for image editing using paints,text,filters,emoji and Sticker like stories. -
ChatKit for Android
Android library. Flexible components for chat UI implementation with flexible possibilities for styling, customizing and data management. Made by Stfalcon -
android-flip
DISCONTINUED. A component for flip animation on Android, which is similar to the effect in Flipboard iPhone/Android -
RecyclerViewItemAnimators
An Android library which provides simple Item animations to RecyclerView items -
ViewPagerTransforms
Library containing common animations needed for transforming ViewPager scrolling for Android v13+. -
FabulousFilter
Android library to animate Floating Action Button to Bottom Sheet Dialog and vice-versa -
ShimmerLayout
DEPRECATED - Memory efficient shimmering effect for Android applications by Supercharge. -
Rich Path Animator
DISCONTINUED. 💪 Rich Android Path. 🤡 Draw as you want. 🎉 Animate much as you can. -
Stfalcon ImageViewer
A simple and customizable Android full-screen image viewer with shared image transition support, "pinch to zoom" and "swipe to dismiss" gestures -
BaseAnimation
BaseAnimation network Android animation set, custom controls, nearly 200 kinds of source code! BaseAnimation, if a new version is updated automatically to remind everyone, I hope everyone will contribute their animated XML files or other source, together to create this open source app! -
ColorPickerView
🎨 Android colorpicker for getting colors from any images by tapping on the desired color. -
PreLollipopTransition
Simple tool which help you to implement activity and fragment transition for pre-Lollipop devices. -
WhatTodo
A Simple Todo app design in Flutter to keep track of your task on daily basis. Its build on BLoC Pattern. You can add a project, labels, and due-date to your task also you can sort your task on the basis of project, label, and dates -
EasyFlipView
💳 A quick and easy flip view through which you can create views with two sides like credit cards, poker cards etc. -
TransitionPlayer
Android library to control Transition animates. A simple way to create a interactive animation. -
Road Runner
Road Runner is a library for android which allow you to make your own loading animation using a SVG image -
Youtube UI/UX Animation
With MVVM Architecture pattern using Android Architecture Components This is a sample app demonstrating Youtube player animation using constraint layout -
AppIntroAnimation
AppIntroAnimation is a set of code snippets to make cool intro screen for your app with special Image Translation and Transformation animation effects. It is very easy to use and customize without adding third party library integrations. -
Android File Picker🛩️
FilePicker is a small and fast file selector library that is constantly evolving with the goal of rapid integration, high customization, and configurability~ -
TextFieldBoxes
Material Design text field that comes in a box, based on (OLD) Google Material Design guidelines. -
Dachshund Tab Layout
Extended Android Tab Layout with animated indicators that have continuous feedback.
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of EasyAndroidAnimations or a related project?
README
EasyAndroidAnimations
Easy Android Animations is an animation library that aims to make android animations easier, with 50+ builtin animations, it allows you to introduce many complex animation effects in your application with one or two lines of code.
Demo Video
Usage:
Including In Your Project
You can include the library directly in your Gradle project:
- Add the following to your
build.gradle: ```gradle repositories { maven { url "https://jitpack.io" } }
dependencies { compile 'com.github.2359media:EasyAndroidAnimations:0.8' }
You can [download this jar file](https://raw.githubusercontent.com/2359media/EasyAndroidAnimations/master/easyandroidanimationslibrary-v0.5.jar) and include it in your project, otherwise you can download the source code and customize it according to your need.
Code Samples
------------
*See `Animation_demo/` folder for a working implementation of this library.*
1. For example, if you wanted a view to mimic the bounce animation with the default parameters,
new BounceAnimation(yourView).animate();
2. If you wanted to use your own parameters instead of the default ones,
new BounceAnimation(yourView)
.setBounceDistance(50)
.setBounces(5)
.setDuration(500)
.animate();
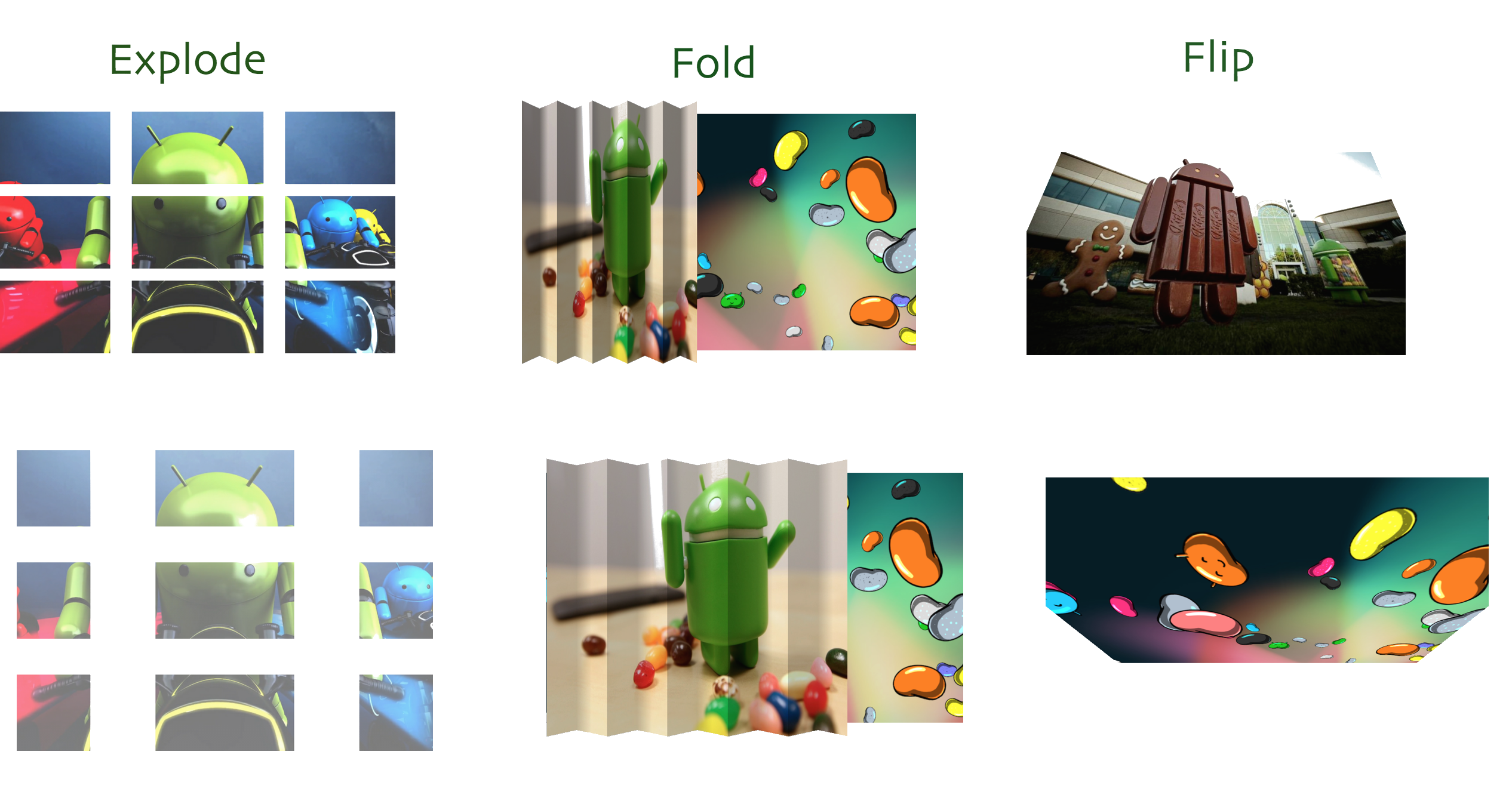
3. Here's another example of mimicking the explode animation with your own parameters as well as the addition of an animation listener.
new ExplodeAnimation(yourView)
.setExplodeMatrix(ExplodeAnimation.MATRIX_2X2)
.setInterpolator(new DecelerateInterpolator())
.setDuration(500)
.setListener(new AnimationListener() {
@Override
public void onAnimationEnd(Animation animation) {
*perform your own functions here when animation ends*
}
})
.animate();
4. It is also possible to play several animations in parallel using the `ParallelAnimator` class. The following example scales in a view and flips it horizontally at the same time.
new ParallelAnimator()
.add(new ScaleInAnimation(yourView))
.add(new FlipHorizontalAnimation(yourView))
.setDuration(500)
.animate();
Coding Robos
------------
[Umair Vatao](http://sg.linkedin.com/in/umairvatao), [Nee Si Yao](http://sg.linkedin.com/pub/si-yao-nee/7a/a62/203/), [Phu Tang]([email protected])