Side-Menu.Android alternatives and similar packages
Based on the "Menu Widget" category.
Alternatively, view Side-Menu.Android alternatives based on common mentions on social networks and blogs.
-
SlidingMenu
An Android library that allows you to easily create applications with slide-in menus. You may use it in your Android apps provided that you cite this project and include the license in your app. Thanks! -
AndroidResideMenu
The idea of ResideMenu is from Dribbble 1 and 2. It has come true and run in iOS devices. iOS ResideMenu This project is the RefsideMenu Android version. The visual effect is partly referred to iOS version of ResideMenu. And thanks to the authors for the above idea and contribution. -
android-menudrawer
*DEPRECATED* A slide-out menu implementation, which allows users to navigate between views in your app. -
BottomSheet
One way to present a set of actions to a user is with bottom sheets, a sheet of paper that slides up from the bottom edge of the screen. Bottom sheets offer flexibility in the display of clear and simple actions that do not need explanation. -
Material-BottomNavigation
Bottom Navigation widget component inspired by the Google Material Design Guidelines at https://www.google.com/design/spec/components/bottom-navigation.html -
ActionsContentView
DISCONTINUED. ActionsContentView is an standalone library implements actions/content swiping view (AKA Side Navigation UI Pattern, AKA Facebook side menu). The library doesn't use any specific code introduced in new Android SDK versions. This allows develop an application with an action/content swiping view for every version of Android from 2.2 and up. -
SideNavigation
Implementation of "Side Navigation" or "Fly-in app menu" pattern for Android (based on Google+ app) -
simple-side-drawer
Simple library which enable you to add a drawer(slide-out) navigation to your android application -
android-floating-action-menu
Floating Action Menu for Android. Inspired by the Google Plus floating menu -
Android-NewPopupMenu
Android-NewPopupMenu is an android library to create popup menu with GoogleMusic app-like style. -
Metaball-Menu
A menu consisting of icons (ImageViews) and metaball bouncing selection to give a blob effect. Inspired by Material design -
AndroidPullMenu
An Android Library that allows users to pull down a menu and select different actions. It can be implemented inside ScrollView, GridView, ListView. -
SlidingUpMenu
🚀 A very customizable library that allows you to present menu items (from menu resource and/or other sources) to users as a bottom sheet.
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of Side-Menu.Android or a related project?
README
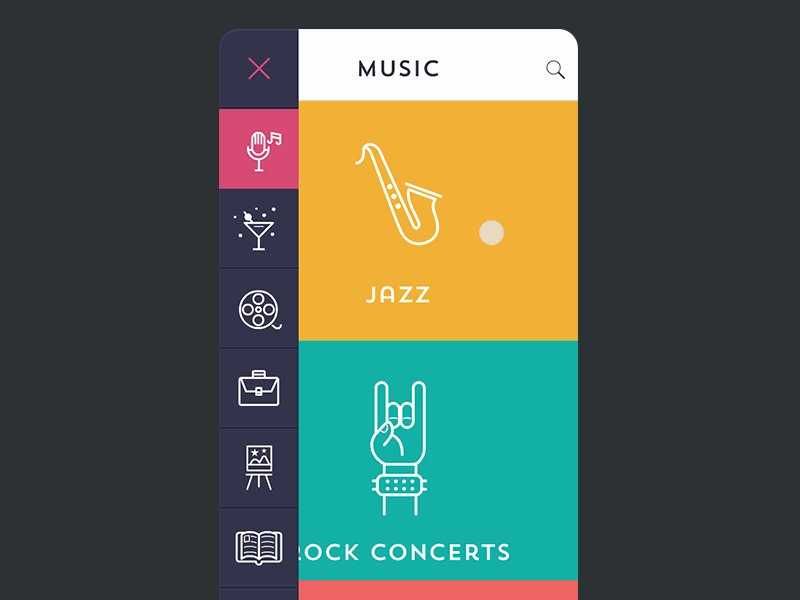
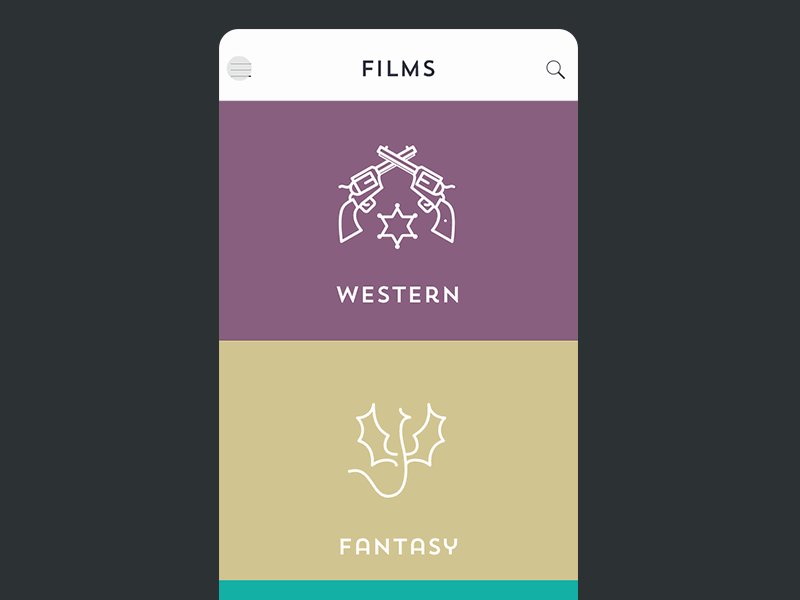
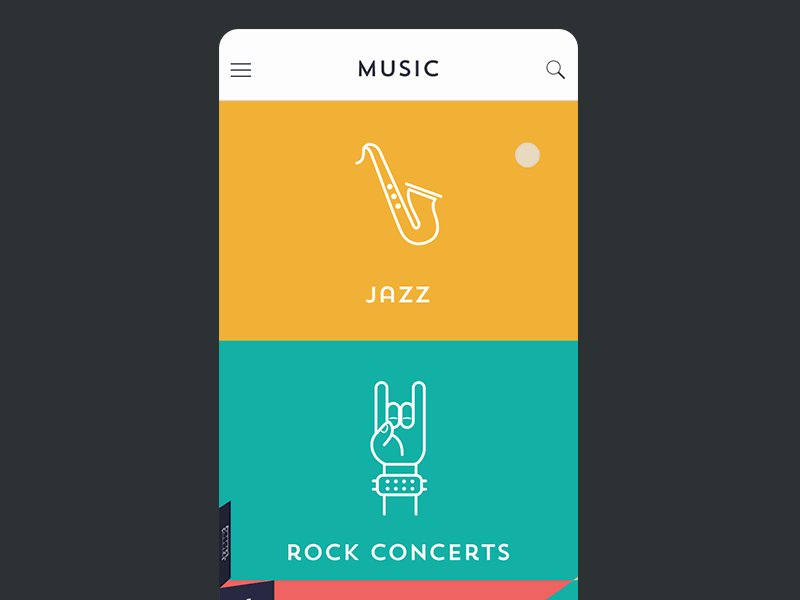
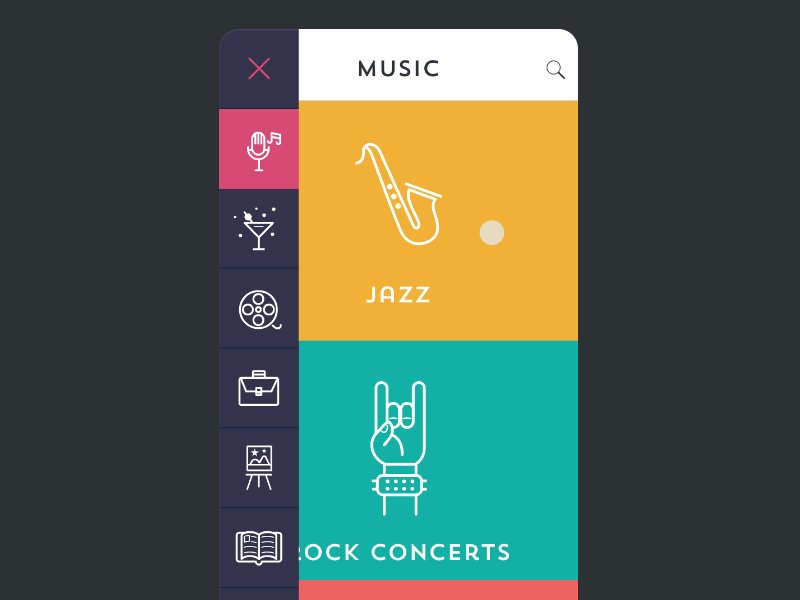
Side Menu
Side menu with some categories to choose.
Check this project on dribbble. Check this project on Behance.
God bless Ukraine!

Sample
Sample & .aar file
Note
depends on Ozodrukh's animation util for CircularReveal animation for 2.3+ version
Using
First of all you have to upload animation submodule with git submodule update --init command
Or you can add gradle dependency with command :
dependencies {
implementation 'com.github.yalantis:Side-Menu.Android:1.0.2'
}
. and command:
repositories {
maven {
url "https://jitpack.io"
}
}
dependencies {
implementation 'com.github.ozodrukh:CircularReveal:(latest-release)@aar'
}
To add gradle dependency you need to open build.gradle (in your app folder,not in a project folder) then copy and add the dependencies there in the dependencies block;
for CircularReveal module
After you have to create special overlay layout to show in behind current Circular Reveal animated view.
And to add all items to menu you have to add all of them into LinearLayout
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<io.codetail.widget.RevealFrameLayout
android:id="@+id/conteiner_frame"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/content_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"/>
<LinearLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"/>
</io.codetail.widget.RevealFrameLayout>
<ScrollView
android:id="@+id/scrollView"
android:scrollbarThumbVertical="@android:color/transparent"
android:layout_width="80dp"
android:layout_height="match_parent"
android:layout_gravity="start|bottom">
<LinearLayout
android:id="@+id/left_drawer"
android:orientation="vertical"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="@android:color/transparent">
<!-- Layout of Drawer -->
</LinearLayout>
</ScrollView>
</android.support.v4.widget.DrawerLayout>
ViewAnimator viewAnimator = new ViewAnimator<>(ActionBarActivity.this,
new ArrayList<Resourceble>(),
(LinearLayout) findViewById(R.id.left_drawer),
contentFragment, drawerLayout);
//to open menu you have to override ActionBarDrawerToggle method
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
super.onDrawerSlide(drawerView, slideOffset);
if (slideOffset > 0.6 && viewAnimator.getLinearLayout().getChildCount() == 0)
viewAnimator.showMenuContent();
}
public void onDrawerClosed(View view) {
super.onDrawerClosed(view);
viewAnimator.getLinearLayout().removeAllViews();
viewAnimator.getLinearLayout().invalidate();
}
All menu items should implement Resourceble interface to get menu item name and drawable res
And all fragments should implement ScreenShotable to get screenshot of a fragment
You can customize icons that u place in the menu,or add mor items. Simply by changing the list you parse to view animator .For example:
private List<SlideMenuItem> list = new ArrayList<>(); \\ the list of menu items
SlideMenuItem menuItem0 = new SlideMenuItem(ContentFragment.CLOSE, R.drawable.icn_close);
list.add(menuItem0);
SlideMenuItem menuItem = new SlideMenuItem(ContentFragment.BUILDING, R.drawable.icn_1); \\first parameter is the id of menu item,the second is the icon resouce
list.add(menuItem);
SlideMenuItem menuItem2 = new SlideMenuItem(ContentFragment.BOOK, R.drawable.icn_2);
list.add(menuItem2);
viewAnimator = new ViewAnimator<>(this, list, contentFragment, drawerLayout, this);
Let us know!
We’d be really happy if you sent us links to your projects where you use our component. Just send an email to [email protected] And do let us know if you have any questions or suggestion regarding the animation.
P.S. We’re going to publish more awesomeness wrapped in code and a tutorial on how to make UI for Android (iOS) better than better. Stay tuned!
License
Copyright 2019, Yalantis
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
*Note that all licence references and agreements mentioned in the Side-Menu.Android README section above
are relevant to that project's source code only.



