ImageLayout alternatives and similar packages
Based on the "Layout Widget" category.
Alternatively, view ImageLayout alternatives based on common mentions on social networks and blogs.
-
SmartRefreshLayout
🔥下拉刷新、上拉加载、二级刷新、淘宝二楼、RefreshLayout、OverScroll,Android智能下拉刷新框架,支持越界回弹、越界拖动,具有极强的扩展性,集成了几十种炫酷的Header和 Footer。 -
SmartTabLayout
A custom ViewPager title strip which gives continuous feedback to the user when scrolling -
FoldingCell
:octocat: 📃 FoldingCell is a material design expanding content cell inspired by folding paper material made by @Ramotion -
FreeFlow
DISCONTINUED. A layout engine for Android that decouples layouts from the View containers that manage scrolling and view recycling. FreeFlow makes it really easy to create custom layouts and beautiful transition animations as data and layouts change -
android-PullRefreshLayout
This component like SwipeRefreshLayout, it is more beautiful than SwipeRefreshLayout. -
android-flowlayout
Linear layout, that wrap its content to the next line if there is no space in the current line. -
DragTopLayout
DISCONTINUED. DEPRECATED, Please use another library https://github.com/henrytao-me/smooth-app-bar-layout/ -
SuperSwipeRefreshLayout
A custom SwipeRefreshLayout to support the pull-to-refresh featrue.RecyclerView,ListView,GridView,NestedScrollView,ScrollView are supported. -
Vorolay
VoronoiView is a view (ViewGroup) that allows you to add and display views inside Voronoi diagram regions. -
FlowLayout
Android implementation of FlowLayout. Layout arranges its children in multiple rows depending on their width. -
Android-MosaicLayout-v0.1
[UNMAINTAINED]: AndroidMosaicLayout is android layout to display group of views as grid consists of different asymmetric patterns (90 different patterns). -
Android-RatioLayout
This is a specified proportion to the size of the Layout or View support library, with which you can easily set a fixed ratio of the size of the Layout or View, internal adaptive size calculation, completely abandon the code to calculate the size! If you have any questions in the course or suggestions, please send an e-mail to the following e-mail, thank you! -
GooglePlusLayout
GoolgePlusLayout is a custom layout that plays animation on the children views while scrolling as the layout in the Google Plus (android) main page
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of ImageLayout or a related project?
README
ImageLayout
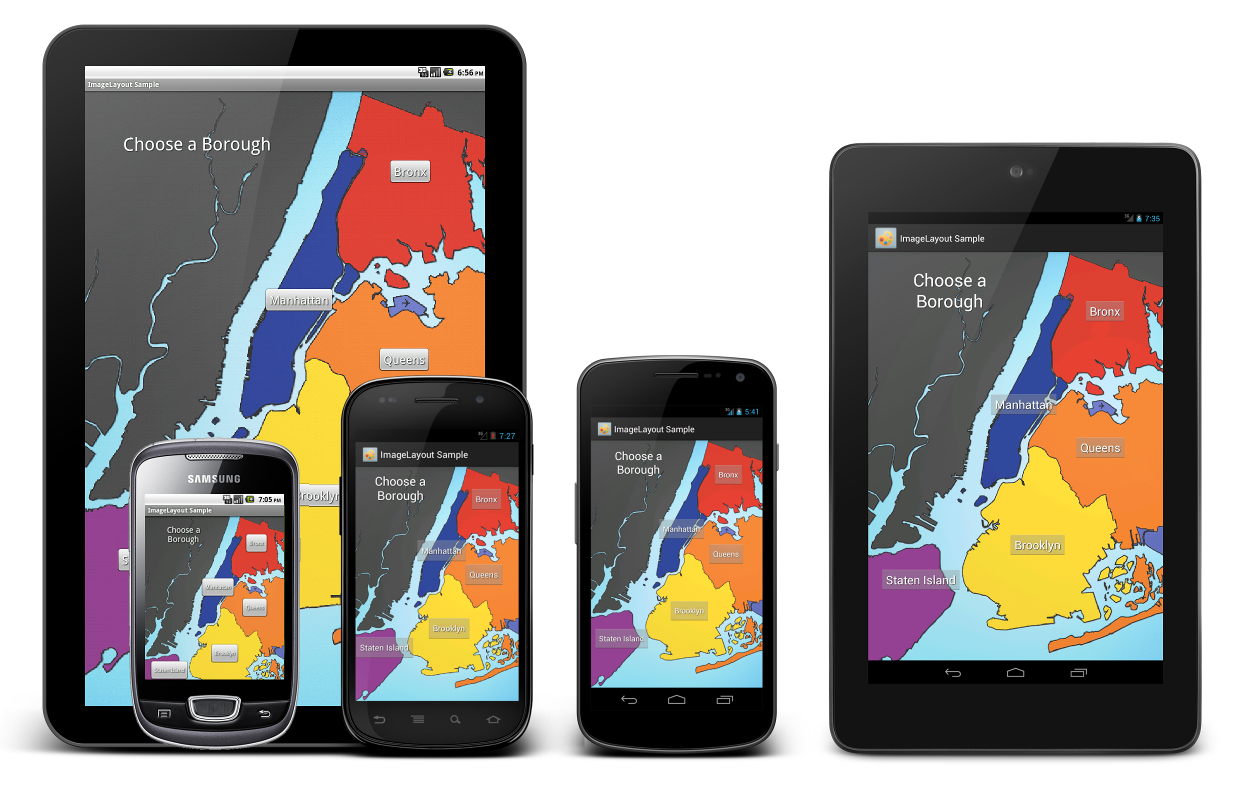
A layout that arranges its children in relation to a background image. The layout of each child is specified in image coordinates (pixels), and the conversion to screen coordinates is performed automatically.
The background image is adjusted so that it fills the available space.
For some applications this might be a useful replacement for the now deprecated AbsoluteLayout.

Try out the sample application:
Or browse the source code of the sample application for a complete example of use.
Including in your project
If you’re using Eclipse with the ADT plugin you can include ImageLayout as a library project. Just create a new Android project in Eclipse using the library/ folder as the existing source, and add a reference to it to your application project.
If you use gradle to build your Android project you can simply add a dependency for this library:
dependencies {
mavenCentral()
compile 'com.github.manuelpeinado.imagelayout:imagelayout:1.1.0'
}
Usage
Adding to your layout
Add an element named com.manuelpeinado.imagelayout.ImageLayout to your XML layout. This element should have the following attributes:
| Attribute | Description |
|---|---|
| custom:image | The drawable to be used as the background for the view. |
| custom:imageWidthcustom:imageHeight | The dimensions of the image in which the layout coordinates of the children are expressed. |
In addition, you can use the following optional attributes:
| Attribute | Description |
|---|---|
| custom:fit | Determines how the background image is drawn. Accepted values are vertical, horizontal, both and auto (the default). Check the "Fit attribute" sample in the demo application to see these different modes in action. |
Adding children
You can add child views to your ImageLayout just like you would to any other ViewGroup. But instead of using the android:layout_width and android:layout_height attributes to control the layout of children, you should use the following:
| Attribute | Description |
|---|---|
| custom:layout_widthcustom:layout_height | Similar to android:layout_width/height, but expressed in image coordinates |
| custom:layout_maxWidthcustom:layout_maxHeight | Similar to android:layout_maxWidth/maxHeight, but expressed in image coordinates. |
| custom:layout_centerXcustom:layout_centerY | Center of the child view, in image coordinates. |
| custom:layout_leftcustom:layout_topcustom:layout_rightcustom:layout_bottom | Bounds of the child view, in image coordinates. |
Note that depending of your application you will use a different combination of these attributes. You might for example specify a value for custom:right in order to align the right side of your view with a given feature of the image, and custom:centerY to align the same view vertically with another feature.
Also note that the size-related attributes such as custom:layout_width are not mandatory. If you don't specify any of them for a given dimension, the view is measured in the traditional "wrap content" fashion.
View size adjustment
You can have your ImageLayout fill its parent by specifying match_parent in both its android:layout_width and android:layout_height attributes. But, since the aspect ratio of the image will typically differ from the aspect of ratio of the parent view, this will result in a waste of screen real state in the form of blank margins around the image.
To prevent this, simply use wrap_content in either android:layout_width or android:layout_height. This will cause the ImageLayout to adopt a size which matches the aspect ratio of its image.
Please note that the result of using wrap_content for both android:layout_width and android:layout_height is unspecified.
Who's using it
Does your app use ImageLayout? If you want to be featured on this list drop me a line.
Developed By
Manuel Peinado Gallego - [email protected]
License
Copyright 2013 Manuel Peinado
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
*Note that all licence references and agreements mentioned in the ImageLayout README section above
are relevant to that project's source code only.

