ScalableLayout alternatives and similar packages
Based on the "Layout Widget" category.
Alternatively, view ScalableLayout alternatives based on common mentions on social networks and blogs.
-
SmartRefreshLayout
🔥下拉刷新、上拉加载、二级刷新、淘宝二楼、RefreshLayout、OverScroll,Android智能下拉刷新框架,支持越界回弹、越界拖动,具有极强的扩展性,集成了几十种炫酷的Header和 Footer。 -
SmartTabLayout
A custom ViewPager title strip which gives continuous feedback to the user when scrolling -
FoldingCell
:octocat: 📃 FoldingCell is a material design expanding content cell inspired by folding paper material made by @Ramotion -
FreeFlow
DISCONTINUED. A layout engine for Android that decouples layouts from the View containers that manage scrolling and view recycling. FreeFlow makes it really easy to create custom layouts and beautiful transition animations as data and layouts change -
android-PullRefreshLayout
This component like SwipeRefreshLayout, it is more beautiful than SwipeRefreshLayout. -
android-flowlayout
Linear layout, that wrap its content to the next line if there is no space in the current line. -
DragTopLayout
DISCONTINUED. DEPRECATED, Please use another library https://github.com/henrytao-me/smooth-app-bar-layout/ -
SuperSwipeRefreshLayout
A custom SwipeRefreshLayout to support the pull-to-refresh featrue.RecyclerView,ListView,GridView,NestedScrollView,ScrollView are supported. -
Vorolay
VoronoiView is a view (ViewGroup) that allows you to add and display views inside Voronoi diagram regions. -
FlowLayout
Android implementation of FlowLayout. Layout arranges its children in multiple rows depending on their width. -
Android-MosaicLayout-v0.1
[UNMAINTAINED]: AndroidMosaicLayout is android layout to display group of views as grid consists of different asymmetric patterns (90 different patterns). -
Android-RatioLayout
This is a specified proportion to the size of the Layout or View support library, with which you can easily set a fixed ratio of the size of the Layout or View, internal adaptive size calculation, completely abandon the code to calculate the size! If you have any questions in the course or suggestions, please send an e-mail to the following e-mail, thank you! -
GooglePlusLayout
GoolgePlusLayout is a custom layout that plays animation on the children views while scrolling as the layout in the Google Plus (android) main page
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of ScalableLayout or a related project?
README
ScalableLayout for Android.
Class: com.ssomai.android.scalablelayout.ScalableLayout 한글버전 README.md: https://github.com/ssomai/ScalableLayout/blob/master/README_ko.md
Just one layout for every different Android device size!
ScalableLayout is a new layout that helps you keep a consistent UI across any screen size and any layout size. ScalableLayout can be usable in replace of Layouts (i.e. FrameLayout, LinearLayout, etc.) and does the work of scaling all of the child views correctly for you. UI Widgets like TextView or Imageview get relative (x,y) coordinates and relative (width, height) values from the ScalableLayout. ScalableLayout then places and resizes the widgets according to these values. You can use ScalableLayout by importing just one java file. You can use ScalableLayout with either Java or XML in your project. ScalableLayout is used on the EverySing Karaoke app, which was awarded in the Google Play App Awards 2013.
The library is pushed to Maven Central as a AAR, so you just need to add the following dependency to your build.gradle.
dependencies {
compile 'com.ssomai:android.scalablelayout:2.1.6'
}
Simple example in Java
// Initiate ScalableLayout instance with 400 width and 200 height.
// It's a relative unit, not pixels or dip.
ScalableLayout sl = new ScalableLayout(this, 400, 200);
// Place a TextView instance inside ScalableLayout instance.
TextView tv = new TextView(this);
// Placing a TextView with following parameters. left: 20, top: 40, width: 100, height: 30.
// It will place and scale automatically according to the size of its parent ScalableLayout.
sl.addView(tv, 20f, 40f, 100f, 30f);
// Set the text size of TextView as 20. It will scale automatically.
sl.setScale_TextSize(tv, 20f);
// All of the original methods of TextView work properly.
tv.setText("test");
tv.setBackgroundColor(Color.YELLOW);
// Place an ImageView instance inside a ScalableLayout instance.
ImageView iv = new ImageView(this);
// Placing an ImageView with following parameters. left: 200, top: 30, width: 50, height: 50.
// It will place and scale automatically according to the size of its parent ScalableLayout.
sl.addView(iv, 200f, 30f, 50f, 50f);
// All of the original methods of ImageView work properly, of course.
iv.setImageResource(R.drawable.ic_launcher);
Simple example in XML
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<com.ssomai.android.scalablelayout.ScalableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/darker_gray"
android:layout_above="@+id/main_textview"
app:scale_base_width="400"
app:scale_base_height="200">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:scale_left="20"
app:scale_top="40"
app:scale_width="100"
app:scale_height="30"
app:scale_textsize="20"
android:text="@string/hello_world"
android:textColor="@android:color/white"
android:background="@android:color/black" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:scale_left="200"
app:scale_top="30"
app:scale_width="50"
app:scale_height="50"
android:src="@drawable/ic_launcher" />
</com.ssomai.android.scalablelayout.ScalableLayout>
</FrameLayout>
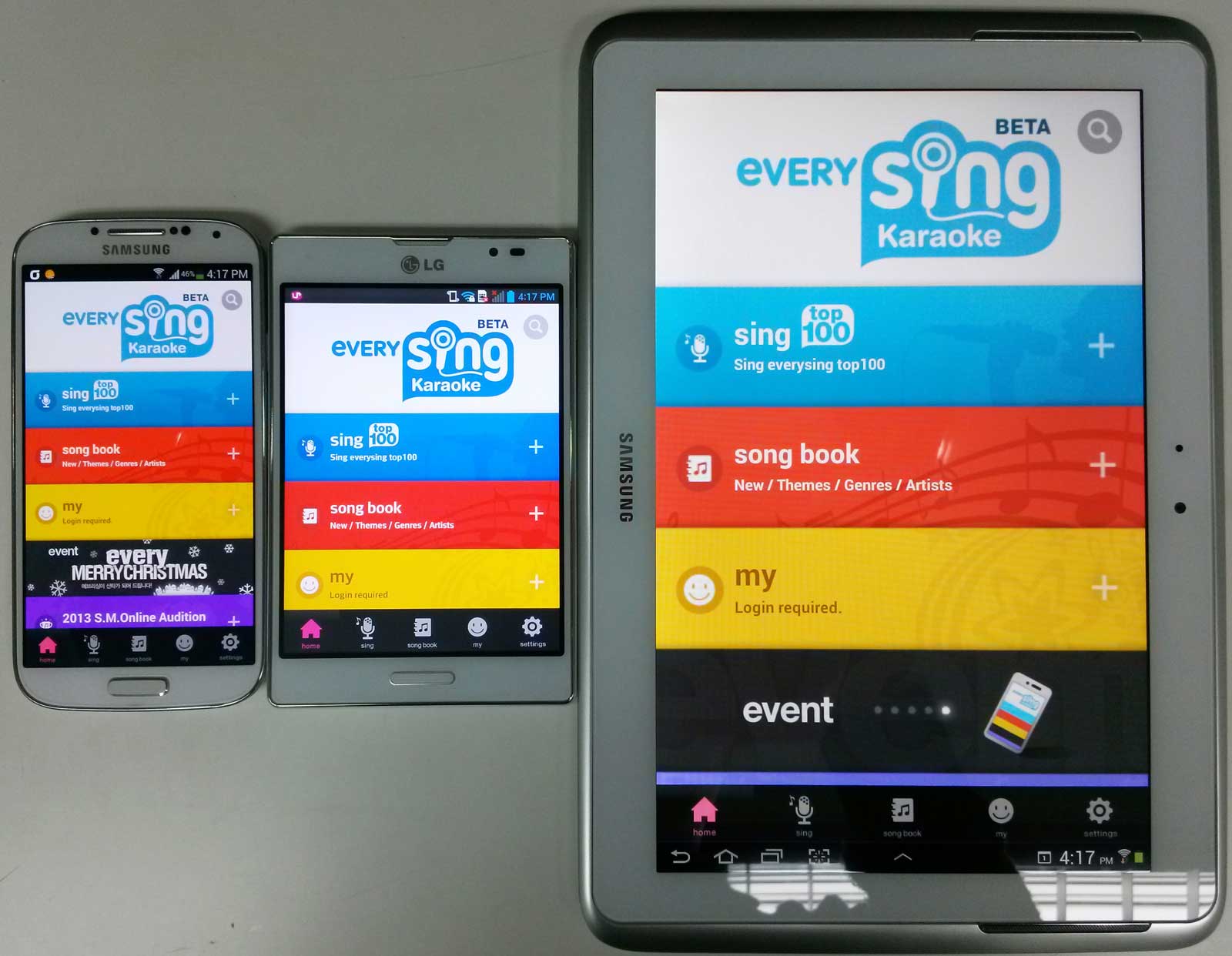
Examples of ScalableLayout on different resolutions of Android devices.
From left. Samsung Galaxy S4 (1920 x 1080. 16:9), LG Optimus View2 (1024 x 768. 4:3), Samsung Galaxy Note 10.1 (1280 x 800. 8:5)
 All the UIs are placed correctly on different resolutions.
All the UIs are placed correctly on different resolutions.
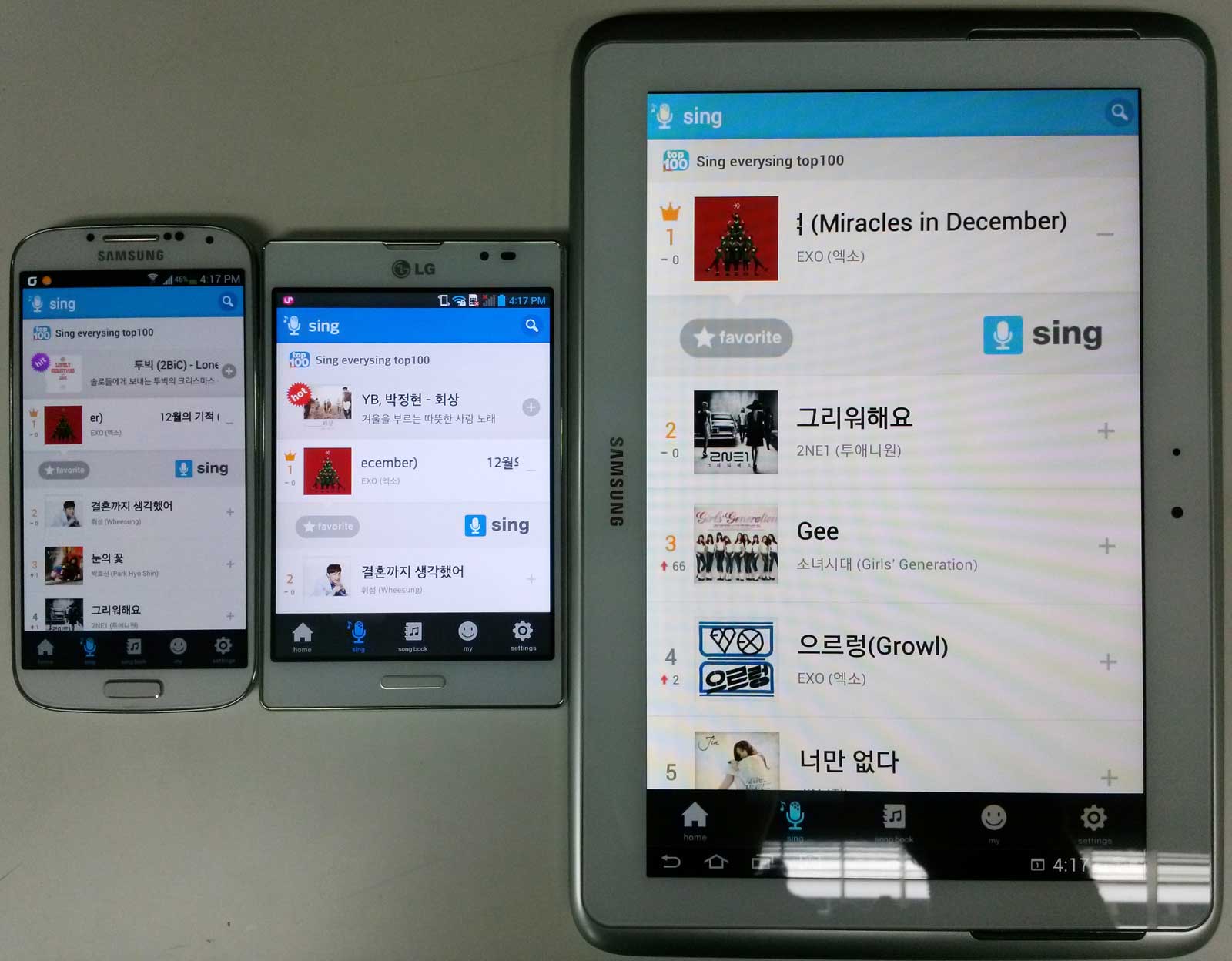
 All the UIs in ListView are placed correctly on different resolutions.
All the UIs in ListView are placed correctly on different resolutions.
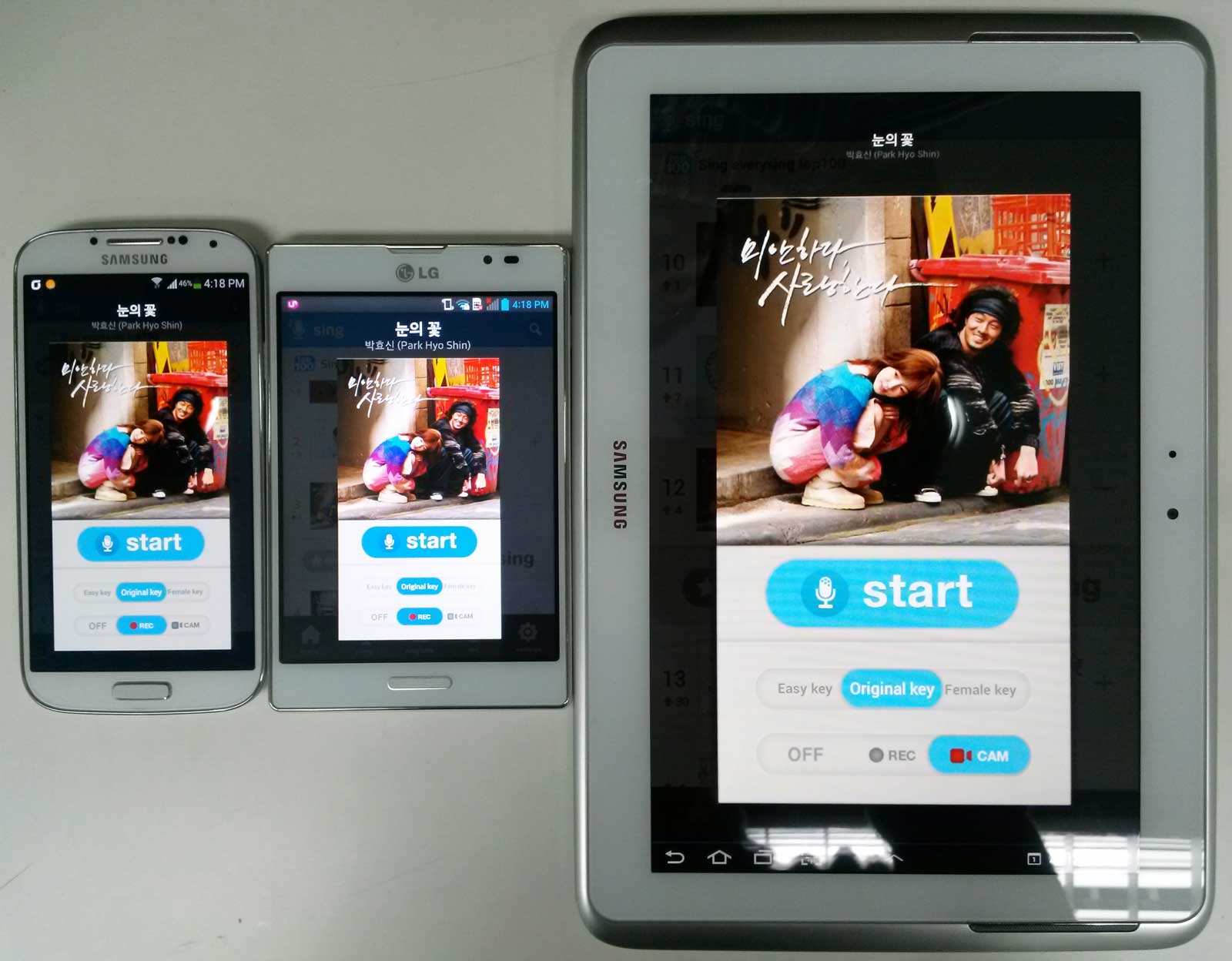
 UIs in Dialog are also placed correctly on different resolutions. You can notice there are more left and right margins on Optimus View 2 to layout correctly.
UIs in Dialog are also placed correctly on different resolutions. You can notice there are more left and right margins on Optimus View 2 to layout correctly.

