Description
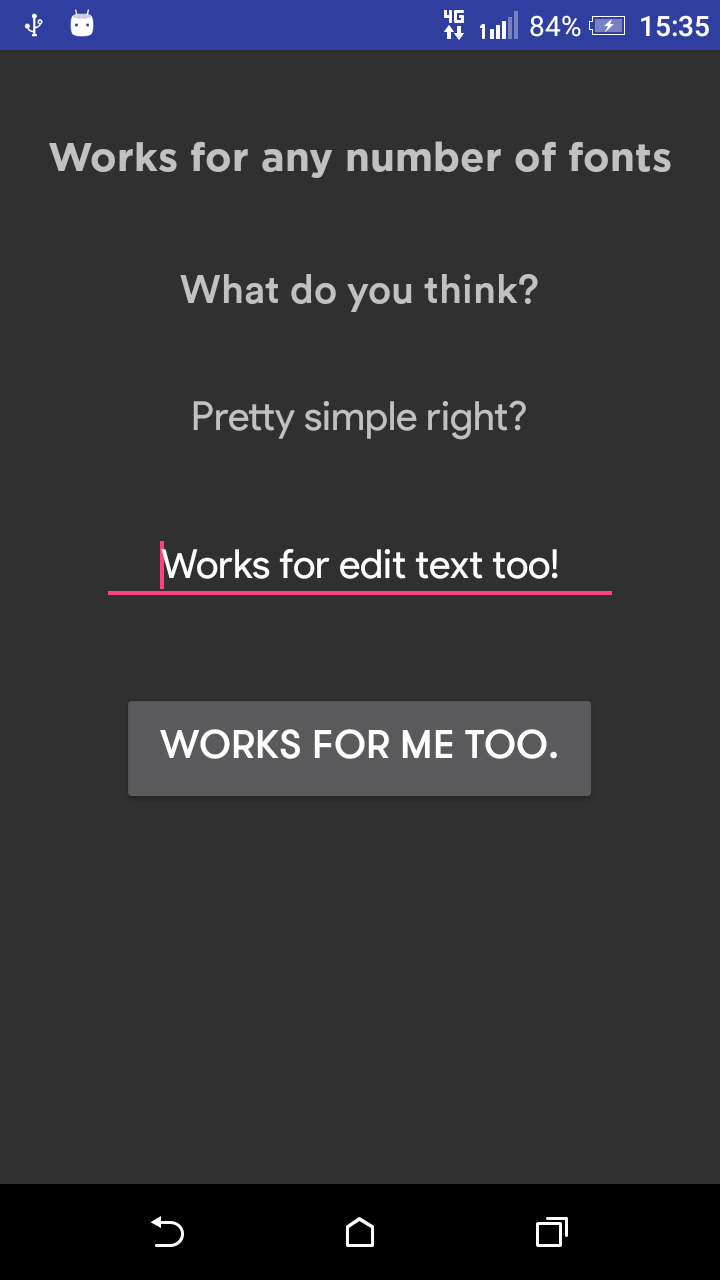
Custom View classes for TextView, EditText & Buttons - to set custom fonts
CustomFontView alternatives and similar packages
Based on the "Demo" category.
Alternatively, view CustomFontView alternatives based on common mentions on social networks and blogs.
-
u2020
A sample Android app which showcases advanced usage of Dagger among other open source libraries. -
Android-ItemTouchHelper-Demo
Basic example of using ItemTouchHelper to add drag & drop and swipe-to-dismiss to RecyclerView. -
kotlin-sample-app
📚 Sample Android Components Architecture on a modular word focused on the scalability, testability and maintainability written in Kotlin, following best practices using Jetpack. -
Android-LollipopShowcase
DISCONTINUED. A simple app to showcase some of the cool new cool stuff in Android L. RecyclerView, CardView, ActionBarDrawerToggle, DrawerLayout, Animations, Android Compat Design, Toolbar -
android-demo
Android common lib demo, include ImageCache, HttpCache, DropDownListView, DownloadManager, install apk silent and so on, you can find description -
AndroidPushNotificationsDemo
A example of an android app that receives push notifications using MQTT. -
Quality-Tools-for-Android
This is an Android sample app + tests that will be used to work on various project to increase the quality of the Android platform. -
ProgrammingAndroidExamples
This repo contains example code for O'Reilly's "Programming Android" by Zigured Mednieks, Laird Dornin, Blake Meike and Masumi Nakamura -
ProgrammingAndroid2Examples
This repo contains example code for O'Reilly's "Programming Android" by Zigured Mednieks, Laird Dornin, Blake Meike and Masumi Nakamura -
RoboDemo
RoboDemo is a ShowCase library for Android to demonstrate to users how a given Activity works. -
android_L_preview_example
This project is focused on the sample using the API's new preview version of Android-L, use of transitions, shadows etc... -
AndroidTVExplorer
A sample project which can be used as a base in order to develop Media Library applications for Android TV. Follow the series of blogs starting at http://www.malmstein.com/blog/2014/10/21/building-applications-for-android-tv/ in order to keep up to date with the process
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of CustomFontView or a related project?
README
CustomFontView
Custom font classes for TextView, EditText & Buttons

How to integrate the library in your app? Gradle Dependecy
dependencies {
compile 'com.an.customfontview:customfont:0.1.0'
}
Maven Dependecy
<dependency>
<groupId>com.an.customfontview</groupId>
<artifactId>customfont</artifactId>
<version>0.1.0</version>
<type>pom</type>
</dependency>
Add fonts
Add your custom fonts to assets/ .
If the assets directory does not already exist, you should create it under src/main/ in your project directory.
You might consider creating a fonts/ subdirectory in the assets directory (as in examples).
Usage
Add the below line to the root layout of your xml file:
xmlns:app="http://schemas.android.com/apk/res-auto"
Custom TextView
.....
<com.an.customfontview.CustomTextView
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:textFontPath="fonts/gotham_bold.otf"
android:text="Works for any number of fonts" />
.....
Custom EditText
.....
<com.an.customfontview.CustomEditText
android:text="Works for edit text too!"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:editFontPath="fonts/product_sans.ttf" />
.....
Custom Buttons
.....
<com.an.customfontview.CustomButton
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:btnFontPath="fonts/gt_medium.otf"
android:text="Works for me too!"/>
.....
That's all folks!


